تعداد بازدیدکنندگان و رضایت آنها از عملکرد سایت تا حدود زیادی به سرعت بارگذاری سایت برمیگردد. هر چند یک سایت با محتواهای بسیار مناسب داشته باشید ولی دارای کیفیت مطلوبی از نظر سرعت نباشد، اکثر بازدیدکننده منتظر بارگزاری طولانی مدت سایت نمیمانند و آن را ترک میکنند. از این رو آموزش افزایش سرعت وردپرس اهمیت بسیار بالایی دارد و نباید از آن غافل شد. همه میدانیم که انتظار بسیار کسلکننده است. حال تصور کنید که بازدیدکنندگان در مواجه با وبسایت با سرعت پایین چه عکس العملی خواهند داشت؟ برخی هیچگاه به وبسایت بازنمیگردند و ممکن است تعداد زیادی از بازدیدکنندگان خود را از دست بدهید.بنابراین، علاوه بر داشتن المانهایی مانند کیفیت، طراحی زیبا، کیفیت و… باید به مقوله افزایش سرعت وب سایت وردپرسی نیز توجه بسیاری داشت.
سرعت وب سایت خود را افزایش دهید و درآمد خود را به حداکثر برسانید. برای بهینه سازی و افزایش سرعت سایت و افزایش بازدید و تبدیل خود، این نکات را دنبال کنید.
سرعت صفحه امروزه یک عامل حیاتی در بازاریابی دیجیتال است. این امر تأثیر قابل توجهی در موارد زیر دارد:
- چه مدت بازدید کنندگان در سایت شما می مانند.
- چه تعداد از آن ها به مشتری پرداخت کننده تبدیل می شوند.
- چقدر در جستجوی پولی به صورت CPC پرداخت می کنند.
- جایی که در جستجوی ارگانیک رتبه بندی می شوید.
متأسفانه اکثر وب سایت ها در مورد سرعت صفحه عملکرد ضعیفی دارند و این تأثیر منفی مستقیم بر درآمد آن ها دارد.
تقریباً تعداد بی شماری از کارها وجود دارد که می توانیم روزهای خود را به عنوان بازاریاب دیجیتال با انجام آن ها سپری کنیم و هرگز وقت کافی برای انجام همه آن ها وجود ندارد. در نتیجه، برخی چیزها به زمانی دیگر موکول می شوند.
یکی از مواردی که اغلب از ان سر باز میزنند، بهینه سازی سرعت صفحه است.
اگر شما هم می خواهید مثل ما نتایج و درآمد خود را به حداکثر برسانید، افراد کارازموده را به خدمت بگیرید شما می توانید مشکلات سایت وردپرسی خود را در بخش خدمات وردپرس به فریلنسر های ما بسپارید و یا با ما در ادامه مقاله افزایش سرعت سایت که یکی از شاخه های خدمات وردپرس می باشد همراه باشید.
چرا افزایش سرعت وردپرس مهم است؟
در عصر دیجیتالی امروز، همه چیز سریع است. پس اگر سرعت یک سایت کُندتر از حد استاندارد باشد، بدون شک ترافیک آن و در نتیجه نرخ تبدیل (یا هر هدف دیگری که در سایت خود دارید) نیز کاهش پیدا خواهد کرد. به همین خاطر یکی از هوشمندانه ترین تصمیماتی که می توانید برای سایت خود بگیرید، بهینه سازی سرعت سایت های وردپرسی است.
سالها قبل تعداد سایتهایی که کاربران میتوانستند از آن اطلاعات کسب کنند بسیار محدودتر از الآن بود؛ اما امروزه در هر زمینهای که بخواهید کار کنید، تعداد زیادی رقیب دارید و هر کدام نیز سعی میکنند تا جایی که در توان دارند سایت خود را از هر نظر بهینه سازی کنند. از طرفی آستانه تحمل افراد جامعه به شدت پایین آمده است و نمیتوانند منتظر بمانند تا سایتتان به آرامی لود شود. به همین علت در همان وهله اول که وارد سایت میشوند، در صورتی که نظر آنها را از جنبه سرعت جلب نکند، معطل نمیمانند و به سایت دیگری مراجعه میکنند. پس اصلاً کار به جایی نمیرسد که محتواهای خوب و مناسبتان مورد توجه کاربران قرار گیرد. طبق تحقیقاتی که انجام گرفته است، حتی 1 ثانیه بارگزاری دیرتر باعث میشود تا 11 درصد از مشتریان و بازدیدکنندگان خود را از دست دهید. در ادامه به آموزش افزایش سرعت وردپرس می پردازیم.
منظور از سرعت زیاد، دقیقاً چه قدر است؟
برای پاسخ به این سؤال که سرعت استاندارد برای سایت های وردپرسی چه قدر است، بهتر است به توصیه گوگل توجه کنیم. طبق گفته گوگل بهترین سرعت بارگذاری استی ها، حداکثر تا 3 ثانیه است. البته هر چه این سرعت به 3 نزدیک تر باشد، نرخ پرش کاربران (ترک کردن سایت) تا 32% افزایش می یابد. علاوه بر این در صفحاتی که این سقف را رد می کنند و سرعت لودینگ آنها 5 ثانیه و بیشتر است، احتمال پرش کاربران تا 90% بیشتر می شود.
بنابراین اگر می خواهید نرخ پرش کمی داشته باشید، باید سرعت لود شدن صفحات سایت خود را به 1 ثانیه (و حداکثر 3 ثانیه) برسانید.
مواردی که باعث کاهش سرعت سایت میشوند
بهتر است قبل از هر چیز بدانید که چه مواردی باعث میشوند که سرعت وبسایتتان کاهش پیدا کند تا بتوانید آنها را رفع کنید. رایجترین دلایلی که برای کاهش سرعت وبسایت میتوانید به آنها توجه کنید، موارد زیر را شامل میشود:
- پیکربندی وردپرس: اگر وبسایتتان صفحات را کش نمیکند، ممکن است با بارگذاری زیادی که انجام میدهد، سبب کاهش سرعت وبسایت شود.
- افزونههای مخرب و ضعیف: ممکن است افزونههایی را بر روی وردپرس خودتان نصب کرده باشید که باعث ضعیف شدن سرعت سایت شوند. برای افزایش سرعت وردپرس میتوانید این موارد را بررسی کنید.
- حجم تصاویر: تصاویری که برای وبسایت بهینه سازی نشدهاند و حجم زیادی دارند، از این رو حجم وبسایت را افزایش میدهند و در زمان بارگذاری سایت باعث کند شدن این پروسه میشوند.
- اسکریپتهای خروجی: تبلیغات، لینکهای خارجی و … نیز میتوانند به عنوان یک اسکریپت خروجی باعث کند شدن سرعت سایت شوند.
- اگر هاستینگ وبسایت به صورت کامل و درست پیکربندی نشده باشد میتواند بر روی سرعت سایت تأثیر زیادی بگذارد.
این چند مورد، جزو موارد رایجی هستند که سبب کاهش سرعت سایت وردپرسی تان میشوند؛ اما باز هم دلایل دیگری برای کاهش سرعت وردپرس وجود دارد.
کاهش سرعت دو دلیل اصلی دارد و دلایل فرعی فراوان! نخست چیدمان و کدنویسی، دوم هاستی که مورد استفاده قرار گرفته.
استفاده از یک هاست اشتراکی عمومی، مثل این است که 10 ردیف خودرو در یک اتوبان 4 خطه حرکت کنند. طبیعی است که سرعت آنها کاهش مییابد، ترافیک تهران نمونه قابل مشاهده از این امر است. جدا از این، کیفیت خدمات شرکت ارایه دهندهی اینترنت و ساعتهای پیک مصرف هم که جای خود دارد. همه مالکان وبسایت هم توان پرداخت هزینههای سرور اختصاصی را ندارند. همچنین برای بسیاری از کاربران تازهکار و کممصرف وردپرس نیز پرداخت هزینههای یک هاست ویژه وردپرس عملا غیرممکن است.
در این مقاله به بررسی دلایلی که باعث افزایش سرعت در وردپرس میشوند میپردازیم.
سرعت وبسایت خود را چگونه بسنجیم؟
سرعت ممکن است به مرور زمان و به دلایل مختلف تغییر پیدا کند. مثلاً ممکن است افزونه ای روی سایت نصب کنید، بخش جدیدی به سایت خود اضافه کنید، محصولات بیشتری را در فروشگاه آنلاین خود قرار دهید و … . همه این کارها اگر درست انجام نشوند، سرعت سایت را کم می کنند. پس باید سرعت سایت خود را مرتباً چک کنید تا مطمئن شوید سایت همیشه سریع اجرا می شود.
اما چگونه می توانیم سرعت سایت را چک کنیم؟ با ابزارهای مختص آنالیز سرعت سایت مثل GTmetrix و PageSpeed Insights .
GTmetrix یکی از قدرتمندترین ابزارهای تست سرعت سایت است. کافیست سایت خود را در این ابزار ثبت کنید تا بتوانید مرتباً به آن سر بزنید و وضعیت سرعت سایت خود را چک کنید. برای یادگیری نحوه استفاده از این ابزار می توانید از آموزش تست سرعت سایت در GTmetrix در وبلاگ ژاکت استفاده کنید.
ابزار PageSpeed Insights گوگل یکی از شناخته شده ترین ابزارها برای بهینه سازی سرعت سایت وردپرس است. این ابزار رایگان URL سایت شما را می پذیرد و با نشان دادن دو عدد میزان بهینه بودن سایت شما را برای بازدیدکنندگان موبایل و دسکتاپ نشان می دهد.
آموزش افزایش سرعت وردپرس
افزایش سرعت لود وردپرس را میتوان با راهکارهایی ساده و اساسی انجام داد. برای این منظور چند مورد زیر را انجام دهید آنگاه متوجه میشوید، با افزایش سرعت وردپرس سایت به راحتی محیط کاربر پسند را برای سایتتان ایجاد کنید.
افزایش سرعت لود وردپرس را میتوان با راهکارهایی ساده و اساسی انجام داد. برای این منظور چند مورد زیر را انجام دهید آنگاه متوجه میشوید، با افزایش سرعت وردپرس سایت به راحتی محیط کاربر پسند را برای سایتتان ایجاد کنید.
انتخاب میزبانی مناسب
انتخاب میزانی درست و مناسب تاثیر بسیار زیادی بر سرعت سایت خواهد داشت. حتی اگر بهترین وبسایت را داشته باشید ولی میزبانی خود را به درستی انتخاب نکنید چندان موفق نخواهید بود. به همین دلیل است که برخی وبسایتها همزمان با رشد و افزایش ترافیک سرویسهای خود را ارتقاء میدهند. قبل از شروع هر کاری بررسی کنید که میزبانی انتخاب شده کاملا مناسب کسب و کار شماست.
این روزها همه ما سعی در پس انداز داریم. اشتراک های Raven ،SEMrush ،Moz و همه ابزارهای دیگری که روزانه استفاده می کنیم دارای هزینه می باشند.
راهی که بسیاری از مردم انتخاب می کنند، انتخاب میزبانی اشتراکی ارزان است که تعداد زیادی وب سایت روی یک سرور قرار می گیرد.
مطمئناً، وب سایت شما در بیشتر مواقع مانند اکثر میزبان های وب در دسترس خواهد بود، اما به قدری دیر بارگیری می شود که بازدید کنندگان شما بدون تبدیل شدن به خریدار، ناامید می شوند.
همه افراد فقط می خواهند در اسرع وقت وارد وب سایت شما شوند و از آن خارج شوند.
افراد می خواهند فقط به مدت کافی در سایت شما باشند تا بتوانند کاری را که می خواهند انجام دهند، خواه این بدان معنی است که پاسخ می گیرند، محصول می خرند یا هدف خاص دیگر. اگر حتی اندکی سرعت آن ها را کاهش دهید، احتمالاً از تجربه خود متنفر خواهند بود و سایت شما را ترک می کنند.

نصب افزونه کش وردپرس برای بالا بردن سرعت وردپرس
هنگامی که یک بازدیدکننده به سایت شما وارد میشود، وردپرس پروسهای را طی میکند تا اطلاعات مربوط به آن را پیدا کرده و در کنار هم قرار دهد. از این رو میتواند اطلاعات مورد نیاز را به بازدیدکننده نمایش میدهد.
این پروسه شامل موارد مختلفی است و هنگامی که چند کاربر به صورت همزمان وارد سایت میشوند، سرعت سایت کاهش مییابد. در صورتی که از افزونههای کش استفاده کنید، سرعت وبسایت 2 تا 5 برابر میشود. این افزونه باعث میشود تا به جای تولید صفحه در هر بار ورود کاربران، پس از اولین بارگذاری صفحه آن را کپی کرده و در سریهای بعد صفحه را با سرعت بیشتری نمایش دهد. افزونههای کش مانند افزونه WP Rocket و WP Super Cache جزو افزونههایی هستند که در این زمینه میتوانید از آنها بهره ببرید.
درخواست های HTTP را کاهش دهید.
اکثر قالبها و افزونههایی که بر روی وردپرس مورد استفاده قرار میگیرند، ممکن است از وبسایتهای دیگر هم فایلهایی را لود کنند. فایلهای شیوهنامهها، تصاویر، اسکریپتها و … مواردی از این قبیل هستند. هر چند استفاده از این موارد چندان مشکلی ایجاد نمیکند، اما در صورتی که اگر تعداد آنها زیاد شود یا از فایلهای بهینه شده برای بارگذاری استفاده شود، کارایی بیشتری دارند و سرعت سایت را کند نمیکنند. در صورتی که افزونههای موجود بر روی وبسایت شما درخواستهای زیادی را ایجاد میکنند، نیز سرعت وبسایتتان کاهش مییابد. با غیرفعال کردن درخواستهای HTTP یا با ادغام اسکریپتها و استایل ها میتوان در بالا بردن سرعت سایت وردپرس مؤثر عمل کرد.
مواردی که در آموزش افزایش سرعت وردپرس ذکر شد همگی در افزایش سرعت سایت تأثیر دارند و میتوانند به شما کمک کنند تا سایتی بهینهتر و کاربرپسند تر داشته باشید؛ اما بهتر است بدانید این مواردی چند تا از کارهای سادهای بود که میتوانید برای این منظور انجام دهید. برای این که حرفهایتر عمل کنید، استفاده از روشهای تکنیکی برای بالا بردن سرعت وردپرس میتواند به شما کمک بیشتری کند.
هر فایلی که برای ارائه و عملکرد یک صفحه وب مورد نیاز است، مانند HTML ،CSS ،JavaScript، تصاویر و قلم ها به یک درخواست HTTP جداگانه نیاز دارد. هرچه درخواست بیشتر شود، سرعت بارگیری آن صفحه کندتر می شود. مقاله ما درباره کاهش درخواست های http را بخوانید.
اکثر طراحان وب، صرف نظر از مهارت و تجربه، سرعت صفحه و افزایش سرعت سایت را در اولویت قرار نمی دهند.
در اینجا مشکل شروع می شود:
بیشتر تم ها یک یا چند پرونده CSS و چندین پرونده JavaScript را بارگیری می کنند. بعضی از آن ها مانند Jquery یا FontAwesome معمولاً از راه دور از سرور دیگری بارگیری می شوند، که این باعث می شود زمان بارگیری یک صفحه به طرز چشمگیری افزایش یابد.
وقتی پرونده های CSS و JavaScript اضافی اضافه شده توسط پلاگین ها را در نظر بگیرید، این مسئله حتی بیشتر مشکل ساز می شود.
- پرونده های جاوا اسکریپت را در یک فایل ادغام کنید.
- پرونده های CSS را در یک فایل ادغام کنید.
- افزونه هایی را که پرونده های JavaScript و یا CSS خود را بارگیری می کنند، کاهش یا حذف کنید. در بعضی موارد، مانندGravity Forms ، این گزینه را دارید که بارگیری آن ها را غیرفعال کنید.
- از اسپریت برای تصاویر مکرر استفاده کنید.
از فونت هایی مانند FontAwesome یا Ionic Icons به جای فایل های تصویری در هر زمان ممکن استفاده کنید، زیرا در این صورت فقط یک پرونده باید بارگیری شود.
Slash Trailing را وارد کنید.
حذف اسلش انتهایی در پیوندهایی که به وب سایت شما اشاره می کنند، چه از منابع خارجی (تلاش برای ایجاد پیوند) و چه از طریق وب سایت خود، بر سرعت تأثیر سو دارد.

نحوه کار:
هنگامی که از یک URL بدون بریدگی انتهایی بازدید می کنید، وب سرور به دنبال فایلی با این نام می گردد. اگر فایلی با این نام پیدا نکند، آن را به عنوان یک فهرست راهنمایی می کند و به دنبال پرونده پیش فرض در آن فهرست می رود.
به عبارت دیگر، با حذف اسلش انتهایی، سرور را مجبور می کنید تا یک تغییر مسیر 301 غیر ضروری را انجام دهد.
https://example.com (این بد است)
یا
(این هم بد است)
در مقابل
https://example.com/ (این خوب است)
یا
(این هم خوب است)
ذخیره مرورگر را فعال کنید.
با فعال کردن حافظه کش، عناصر یک صفحه وب در مرورگر بازدید کنندگان شما ذخیره می شوند، بنابراین دفعه دیگر که از سایت شما بازدید می کنند، یا هنگام بازدید از صفحه دیگری، مرورگر می تواند صفحه را بارگیری کند بدون اینکه درخواست HTTP دیگری به سرور ارسال کند.
پس از بارگیری اولین صفحه و ذخیره عناصر آن در حافظه کش کاربر، فقط لازم است عناصر جدید در صفحات بعدی بارگیری شوند. این می تواند تعداد پرونده هایی را که باید در یک جلسه مرور معمول بارگیری شوند، به شدت کاهش دهد و سبب افزایش سرعت سایت می شود.
فشرده سازی کدها
کوچک کردن پرونده های CSS و JavaScript فضای سفید و نظرات غیرضروری را برای کاهش اندازه پرونده پاک می کند و در نتیجه زمان بارگیری آن ها را می گیرد.
خوشبختانه، این لازم نیست که یک فرایند دستی باشد، زیرا چندین ابزار به صورت آنلاین در دسترس است تا یک پرونده را به نسخه کوچک خود تبدیل کنید.
چندین افزونه نیز برای وردپرس در دسترس است که جایگزین پیوندهای موجود در صفحه وب سایت برای پرونده های CSS و JavaScript معمولی شما با یک نسخه کوچک شده از آن ها بدون تغییر در پرونده های اصلی شما می شود، از جمله پلاگین های ذخیره سازی محبوب مانند:
- W3 Total Cache
- WP Super Cache
- WP Rocket
انجام درست تنظیمات ممکن است به کمی تلاش نیاز داشته باشد، زیرا کوچک سازی اغلب می تواند CSS و JavaScript را خراب کند، بنابراین وقتی همه چیز را کوچک کردید، حتما وب سایت خود را کاملاً آزمایش کنید.
بهینه سازی پرونده های رسانه ای
از آنجا که دستگاه های تلفن همراه با دوربین های با کیفیت بالا رایج هستند و سیستم های مدرن مدیریت محتوای آن مانند وردپرس امکان آپلود تصاویر را راحت می کند، بسیاری از افراد به راحتی یک عکس را بارگذاری می کنند بدون اینکه متوجه شوند که اغلب، تصویر حداقل چهار برابر بزرگتر از حد لازم است.
این سرعت وب سایت شما را به ویژه برای کاربران تلفن همراه کاهش می دهد.
بهینه سازی پرونده های رسانه ای در وب سایت شما این امکان را دارد که سرعت صفحه شما را به طرز چشمگیری بهبود بخشد، و انجام این کار نسبتاً آسان است، بنابراین سرمایه گذاری خوبی برای وقت شما است.
بهینه سازی تصاویر
تصاویر درصد زیادی از ترافیک اینترنت را تشکیل میدهند و اغلب زمان بیشتری را برای بارگذاری در یک وبسایت میبرند، زیرا فایلهای تصویری از نظر اندازه بزرگتر از فایلهای HTML و CSS هستند. خوشبختانه، زمان بارگذاری تصویر را می توان از طریق بهینه سازی تصویر کاهش داد. بهینهسازی تصاویر معمولاً شامل کاهش وضوح، فشردهسازی فایلها و کاهش ابعاد آنها میشود و بسیاری از بهینهسازهای تصویر و کمپرسورهای تصویر بهصورت رایگان در دسترس هستند.
بدون تصاویر نمیتوانید محتوای جالب و کاربردی برای سایت خود ایجاد کنید. از طرفی تصاویر حجمی به مراتب بیشتر از محتواهای متنی دارند و همین عامل سبب میشود تا سرعت بارگزاری سایت کاهش پیدا کند. برای این که بتوانید از تصاویر مختلفی بهره ببرید و از طرفی سرعت وبسایتتان کاهش پیدا نکند، باید تصاویر را بهینه سازی کنید. برای این منظور بهتر است قبل از این که تصاویر را در وبسایتتان منتشر کنید، آن را ویرایش کرده و حجم تصویر را کم کنید. اگر از فرمتهای PNG, JPEG استفاده کنید بهتر است. گاهی اوقات ویرایش تصاویر میتواند حجم آنها را تا 5 برابر کمتر کند. این دو فرمت با هم تفاوتهایی دارند. معتبرترین افزونه ای که برای این منظور می توانید استفاه کنید افزونه بهینه سازی تصاویر اسماش می باشد.
JPEG تصاویر را فشردهسازی میکند ولی تا حدودی بر روی کیفیت آن تأثیر دارد؛ اما تصاویری که با فرمت PNG هستند، حجم بیشتری دارند و کیفیت آن بهتر است. اگر تصویر ساده است، فرمت PNG برای آن مناسبتر است و در صورتی که دارای رنگهای زیادی است باید آن را با فرمت PENG استفاده کرد.
فرمت ایده آل را انتخاب کنید. JPG برای تصاویر عکاسی مناسب است، در حالی که GIF یا PNG برای تصاویر با مناطق بزرگ بهترین هستند. پرونده های 8 بیتی PNG برای تصاویر بدون کانال آلفا (پس زمینه شفاف) و پرونده های 24 بیتی برای تصاویر با کانال آلفا هستند. انواع فرمت های عکس را در مقاله ای دیگر معرفی کرده ایم.
از اندازه مناسب تصاویر اطمینان حاصل کنید. اگر تصویری با عرض 800 پیکسل در وب سایت شما نمایش داده شود، استفاده از تصویر با عرض 1600 پیکسل هیچ فایده ای ندارد.
فایل تصویر را فشرده کنید. برترین برنامه ویرایش تصویر، Adobe Photoshop از قابلیت فشرده سازی تصویر بسیار خوبی برخوردار است. همچنین می توانید از افزونه اسموش وردپرس استفاده کنید.
فعال کردن قابلیت Lazy-Load
اگر یک وبسایت با تعداد تصاویر بالا داشته باشید، احتمالاً با مشکل کند شدن سایت یا وقفه در زمان بارگذاری مواجه شدهاید. در این زمان اکثر طراحان دو راه چاره پیدا میکنند یا اقدام به حذف تعدادی از تصاویر میکنند یا از افزونههای فشردهساز کمک میگیرند. در این زمان یک روش دیگری نیز وجود دارد که در تسریع بخشیدن به زمان بارگذاری صفحات بسیار مؤثر است.
فعال کردن قابلیت Lazy-Load از مدرن ترین روش های بهینه سازی سرعت سایت های وردپرسی است که به خصوص برای سایت های تک صفحه ای یا سایت های که صفحه اصلی آنها طولانی است، بسیار عالی عمل می کند. اما Lazy-Load چیست؟
به طور خلاصه باید بگوییم که وقتی Lazy-Load فعال است، فقط آن بخش هایی از صفحه لود می شوند که کاربر در حال مشاهده آن است (شبیه چیزی که در مورد غیرفعال کردن قابلیت Render-Blocking گفتیم). به این معنی که مثلاً اگر کاربر می خواهد تا وسط صفحه اسکرول کند، بخش های پایین تر آن کلاً لود نمی شوند. با این کار پهنای باند برای قسمت هایی که نیازی به لود شدن آنها نیست، صرف نمی شود.
برای فعال کردن این قابلیت برای سایت خود کافیست از افزونه ای مثل “WP-Smush” استفاده کنید.
جلوگیری از سرقت تصاویر و پهنای باند
روشهای متعددی جهت جلوگیری از استفاده غیرمجاز کاربران و سرقت تصاویر از سایت شما وجود دارد. باید بدانید که سرقت و استفاده از پهنای باند و hotlinking فقط برای مقاصد کپیرایت نیست بلکه در صورت سرقت، سرعت سایت شما نیز کاهش مییابد. هرگاه فردی از طریق سایت خود اقدام به لینک دادن به تصاویر شما کند و شما را میزبان آن تصویر کند، تمام فشار بر روی سرور شما قرار میگیرد.
شما میتوانید از افزونه خود برای غیرفعال کردن hotlinking و جلوگیری از این اتفاق کمک بگیرید.
بهینه سازی ویدئو
گاهی اوقات نیاز است که ویدیوهایی را در محتوای خود بگنجانید. سایتهای آموزشی به کرات از ویدیو در سایت خود بهره میبرند. ویدیوها به مراتب نسبت به محتواهای متنی و حتی تصاویر حجم زیادی از سایت را به خود اختصاص میدهند؛ اما میتوانید به جای این کار از روشهای بهتری استفاده کنید. در صورتی که ویدیوها را به طور مستقیم در وردپرس آپلود کنید، آن را در پلیر HTML5 به صورت خودکار نمایش میدهد. این کار هزینهبر است و پهنای هاست شما را به سرعت مورد استفاده قرار میدهد. همچنین فشار زیادی به سرور میآورد که گاهی اوقات شرکت هاستینگ وبسایتتان را میبندد.
میزبانی ویدیوها باعث میشود تا سایز فایلهای بکاپی که در وبسایتتان دارید، افزایش یابد و هنگامی که میخواهید آنها را بازگردانید، با مشکل مواجه شوید؛ اما راه چاره چیست؟
شما میتوانید به جای این که از میزبانی ویدیوها به صورت مستقیم استفاده کنید، از سرویسهای جهانی و بزرگ برای اشتراک ویدیو بهره ببرید، سرویسهایی مانند یوتیوب، آپارات و … این امکان را برای شما فراهم میکنند تا به جای قرار دادن ویدیو، لینک آنها را در محتوا بگنجانید و بدین صورت از کند شدن سرعت بارگذاری سایت در امان باشید.
- قالب ایده آل را انتخاب کنید. MP4 در بیشتر موارد بهترین است، زیرا کمترین اندازه پرونده را تولید می کند.
- اندازه (ابعاد) بهینه را بر اساس اندازه صفحه بازدیدکنندگان ارائه دهید.
- اگر فیلم در پس زمینه به عنوان عنصر طراحی استفاده می شود، آهنگ صوتی را حذف کنید.
- فایل ویدئو را فشرده کنید. من بیشتر اوقات از Adobe Premiere استفاده می کنم، اما Camtasia نیز انتخاب خوبی است.
- کاهش طول فیلم
- به جای سرویس دهی محلی، فیلم ها را در YouTube یا Vimeo بارگذاری کنید و از کد جاسازی iframe آن ها استفاده کنید.
برای بهینه سازی واقعی رسانه در وب سایت خود، باید تصاویر با اندازه مناسب را بر اساس اندازه صفحه نمایش ارائه دهید تا اندازه آن ها را به سادگی تغییر دهید.
بر اساس اجرای تصویر، دو روش برای کنترل این مسئله وجود دارد.
تصاویر درون HTML وب سایت شما با استفاده از مجموعه src قابل ارائه هستند، که به مرورگر امکان می دهد تصویر مناسب را بر اساس اندازه صفحه دستگاهی که بازدید کننده از آن استفاده می کند، انتخاب، بارگیری و نمایش دهد.
تصاویری که از طریق CSS قرار می گیرند – معمولاً به عنوان تصاویر پس زمینه، می توانند با استفاده از پرسش های رسانه ای برای انتخاب تصویر مناسب بر اساس اندازه صفحه دستگاهی که بازدید کننده از آن استفاده می کند، ارائه شوند.
استفاده از حافظه پنهان و CDN ها
همانطور که گفتیم کاربران در نقاط مختلف تجربه کاربری متفاوتی نسبت به هم دارند و زمان بارگذاری سایت برای آنها با هم تفاوت دارد؛ زیرا موقعیت قرارگیری سرورهای هاستینگ بر روی سرعت وبسایت مؤثر است. هنگامی که سرور هاستینگ در ایران است، کاربری که در ایران به سایت متصل میشود نسبت به فردی که در هند به این سایت وارد میشود تجربه کاربری بهتری خواهد داشت. هنگامی که از شبکه توزیع محتوا یا CDN استفاده میکنید، زمان بارگذاری وبسایت برای همه بازدیدکنندگان بهبود پیدا میکند CDN ها سرعت وب سایت ها را با ذخیره محتوا در مکان های مختلف در سراسر جهان افزایش می دهند.
بررسی قالب وبسایت
احتمالا خرید قالب وردپرس مربوط به روزهای ابتدایی ایجاد و طراحی وبسایت است. ممکن است سالها از آن دوره گذشته باشد و هرگز بروزرسانی قالب خریداری شده در برنامه نگهداری وبسایت شما وجود نداشته است. در اینصورت سری به فروشنده یا توسعهدهنده قالب بزنید و نسخه جدید را دریافت کنید. نسخههای قدیمی قالبها با سیستم وردپرس بروز شده ممکن است هماهنگ نباشد و همین امر سبب کاهش سرعت وبسایت شود.
بالا بردن سرعت سایت وردپرس با بهروزرسانی منظم آن
وردپرس جزو پروژههای منبع باز است که به طور منظم و مداوم به روزرسانی میشود تا قابلیتها و امکانات بیشتری به آن افزوده شود. در حین این بهروزرسانیها مشکلات امنیتی و باگهای آن هم برطرف میشوند. قالبها و افزونههای وردپرس را باید در هر بار که آپدیت آن وارد بازار میشود به روزرسانی کرد. اگر به روزرسانی سایت انجام نشود، ممکن است باعث کاهش سرعت و ناپایدار شدن وبسایت شود. حتی از نظر امنیتی نیز مشکلاتی به وجود میآید که باید آنها را مد نظر قرار داد. می دانیم به روزرسانی منظم قالب و افزونه ها دردسر و مشکلات خود را دارد ولی با استفاده بروزرسان هوشمند ژاکت می توانید به راحتی آپدیت های خود را انجام دهید.
از این رو سعی کنید در بازههای زمانی مشخص کار به روزرسانی سایت را انجام دهید.
حذف افزونههای غیرفعال
اگر همه اعضای یک تیم فوتبال بخواهند با هم در یک زمان دنبال توپ بدوند، طبیعی است که بین نقشها و وظایف تداخل ایجاد میشود. شاید توپ به هر حال به دروازه برسد اما به سختی، کندی و با هدر رفتن زمان و انرژی بسیار. در وردپرس هم فرایند چیزی شبیه به این است. برای یافتن دلیل کندی وبسایت، باید بگردید دنبال بازیکنان کم تحرک و سنگین وزن و با بازیکنان شاداب و جوان و با انگیزه تعویضشان کنید. شما در وبسایت نقش مربی دارید بنابراین اگر افزونهای قدیمی شده است و افزونهای از یک توسعه دهنده دیگر همان کارایی و خدمات وردپرس بیشتر را همراه با سرعت بالاتری ارایه میکند، باید با نمونه جدید و کارامدتر جایگزین شود. بنابراین مهمتر از بروزرسانی، آگاهی در مورد پیشرفتهای جدید و محصولات شرکتهای دیگر است. ممکن است محصولات جدید همزمان بتواند کارایی چند افزونه را برای شما داشته باشد. انتخاب افزونه های کارامدتر میتواند شما را برای افزایش سرعت در وردپرس یاری کند.
همچنین اگر افزونههایی را در پیشخوان خود دارید ولی غیرفعال هستند حتما آنها را حذف کنید. شما اگر میخواستید از آنها استفاده کنید حتما تا به حال اینکار را میکردید.
بهینهسازی پایگاه داده
این خاصیت کلی پایگاه داده است که به مرور زمان، اطلاعات و فایل های بلااستفاده را در خود انباشته می کند. برای مثال فرض کنید یک مقاله را در سایت خود 5 بار بازبینی کرده اید و آن را تغییر داده اید. همه آن نسخه های قبلی در پایگاه داده ذخیره می شوند. پس اگر حجم این نوشته 100 کیلوبایت باشد، کل فضای اشغال شده توسط این نوشته 500 کیلوبایت است. اما اگر آن نسخه های قبلی را از پایگاه داده حذف کنید و فقط نسخه فعلی را نگه دارید، در واقع 400 کیلوبایت از حافظه را نجات داده اید. به همین خاطر است که پاکسازی منظم پایگاه داده، یکی از مهم ترین روش های بهینه سازی سرعت سایت های وردپرسی است.
پاکسازی پایگاه داده را می توانید به صورت دستی از طریق phpMyAdmin انجام دهید. اما دقت کنید که اگر خیلی با فایل های پایگاه داده آشنا نیستید، به طور جدی باید از ویرایش دستی آنها اجتناب کنید. در عوض می توانید از افزونه های مختص این کار استفاده کنید. افزونه بهینه سازی پیشرفته دیتابیس یکی از این افزونه هاست.
پاکسازی کتابخانه رسانه ها
معمولاً در همه سایت ها به مرور زمان عکس ها و ویدئوهایی ذخیره می شوند که استفاده از آنها نمی شود. اما همین فایل های به ظاهر کوچک، می توانند سرعت لود شدن سایت را کاهش دهند.
پس به مسیر رسانه> کتابخانه بروید. سپس از فیلتر بالای صفحه “پیوست نشده” را انتخاب کنید. با انتخاب این فیلتر رسانه هایی نشان داده می شوند که در سایت استفاده نشده اند. پس می توانید همه آنها را حذف کنید.
غیرفعال کردن Render-Blocking Javascript and CSS
یکی از دلایل کُندی سایت ها، فعال بودن Render-Blocking است. این امر سبب می شود که بعضی از فایل ها قبل از رسیدن به خط ” start render” اجرا شوند. اما چرا فعال بودن این قابلیت به سرعت سایت لطمه می زند؟
هر یک از فایل های جاوااسکریپت، یک کار خاص را در سایت انجام می دهند؛ مثل: نمایش پنجره های پاپ آپی، چرخش تصاویر و … . اما نکته اینجاست که این کارها فقط زمانی لازم اند که کاربر دقیقاً بخواهد همان بخش صفحه را مشاهده کند. مثلاً اگر یک افکت تصویری جاوااسکریپت در پایین یک صفحه قرار دارد، تا کاربر تا پایین صفحه اسکرول نکرده، عملاً نیازی به این افکت نیست. اما اگر Render-Blocking فعال باشد، این افکت ها حتی وقتی نیازی به آنها نیست، باز هم لود می شوند. بنابراین سایت مجبور می شود پهنای باند خود را به چیزی اختصاص دهد که اصلاً نیازی به آن نیست.
حالا راه حل چیست؟ می توانید از افزونه ای مثل WP-Rocket استفاده کنید. کاربردهای این افزونه بسیار زیاد است. یکی از کاربردهای آن نیز این است که فایل های CSSو جاوااسکریپت را فقط زمانی که به آنها نیاز داریم لود می کند.
نکته: می توانید درباره رفع مشکل Render-Blocking در وبلاگ ژاکت بیشتر بخوانید.
محدود کردن بخش نظرات
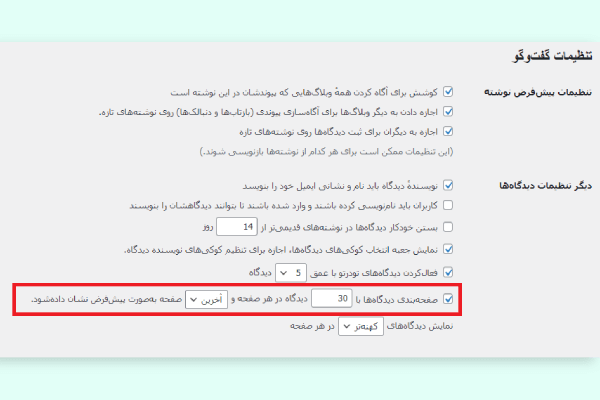
بخش نظرات در سایت ها می توانند نقش بسیار مهمی در افزایش تعامل با کاربران داشته باشند. به همین دلیل هم حتماً پیشنهاد می کنیم که این بخش را در صفحات وبلاگ سایت و صفحات محصول فعال کنید. اما صبر کنید! متأسفانه تعداد زیاد نظرات در سایت می تواند سرعت سایت را کم کند. پس چه کنیم؟
اگر سایت تان نظرات زیادی دریافت می کند، به جای غیر فعال کردن بخش نظرات، تعداد نظرات را محدود کنید. برای این کار در پیشخوان وردپرس به مسیر تنظیمات> گفت و گو بروید. سپس گزینه ای که در تصویر زیر مشخص شده را تیک بزنید و عددی کمتر از 50 را برای آن وارد کنید.

کم کردن ریدایرکت ها
ریدایرکت به معنی تغییر مسیر از لینک به لینک دیگر است. برای مثال وقتی آدرس یک صفحه از سایت به یک URL جدید تغییر پیدا می کند، آن آدرس ریدایرکت شده است.
اما نکته ای که باید در مورد Redirectها بدانید این است که با هر یک ریدایرکت، یک درخواست به سرور فرستاده می شود. از طرفی هر درخواستی که به سرور فرستاده می شود (در هر زمینه ای)، بخشی از پهنای باند را اشغال می کند. بنابراین وقتی درخواست های ریدایرکت زیادی به سرور ارسال می شود، سرعت لود شدن سایت کم می شود. پس تا جای ممکن سعی کنید آدرس صفحات سایت را کمتر تغییر دهید.
کاهش تعداد بازبینی پست ها
بالاتر هم اشاره کردیم که وقتی پست های خود را ویرایش می کنید، نسخه های قبلی آن پست نیز در پایگاه داده ذخیره می شوند و سرعت سایت را تحت تأثیر قرار می دهند. بنابراین محدود کردن تعداد بازبینی های پست نیز می تواند یک روش ساده برای بهینه سازی سرعت سایت های وردپرسی باشد.
برای این کار فایل ” wp-config.php” را باز کنید. سپس تکه کد زیر را به آن اضافه کنید.
define( 'WP_POST_REVISIONS', 4);
در این تکه کد می توانید به جای عدد 4، عدد 0 را قرار دهید. با این کار تعداد بازبینی های پست ها صفر می شود. حتی می تواند به حای عدد کلمه false را قرار دهید تا امکان ویرایش پست ها را خاموش کنید (که این چندان توصیه نمی شود).
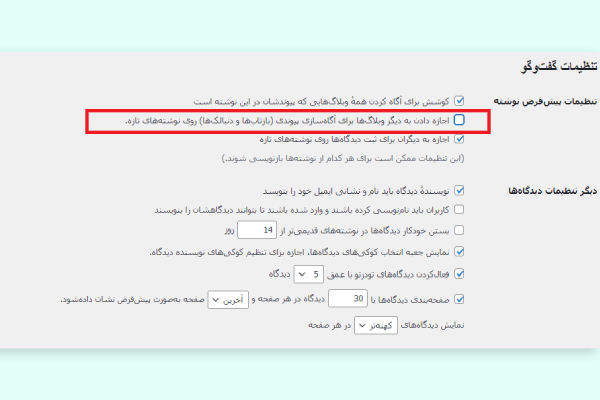
غیر فعال کردن Pingbacks و Trackbacks
Pingbacks و Trackbacks هر دو برای به اشتراک گذاری پست ها بین وبلاگ سایت های دیگر کاربرد دارند. اما فعال بودن این قابلیت ها می تواند سرعت سایت را کم کند.
پس برای غیر فعال کردن این دو قابلیت به مسیر تنظیمات> گفت و گو بروید. سپس گزینه که در تصویر زیر می بینید را غیر فعال کنید.

استفاده از آخرین نسخه وردپرس و PHP
هر چه نسخه PHP و خود وردپرس، به جدیدترین نسخه آنها نزدیک تر باشند، سرعت سایت شما هم بهتر خواهد بود. برای اطلاع از نحوه به روزسانی وردپرس، می توانید راهنمای آپدیت دستی وردپرس در وبلاگ ژاکت را مطالعه فرمایید.
فشرده سازی GZIP را فعال کنید.
فشرده سازی GZIP حجم پرونده هایی را که سرور شما برای مرورگرهای بازدید کنندگان می فرستد به میزان قابل توجهی ( تا 70٪ ) کاهش می دهد و برخی از پلاگین های حافظه پنهان مانند افزونه WP Rocket – دارای قابلیت فشرده سازی GZIP هستند. همچنین می توانید کد زیر را به پرونده .htaccess در سایت خود اضافه کنید:
<ifModule mod_gzip.c> <ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file. (html? | txt | css | js | php | pl) $ mod_gzip_item_include handler ^ cgi-script $ mod_gzip_item_include mime ^ text /.* mod_gzip_item_include mime ^ application / x-javascript. * mod_gzip_item_exclude mime ^ image /.* mod_gzip_item_exclude rspheader ^ Content-Encoding:. * gzip. * </ifModule>
کش مرورگر
حافظه پنهان مرورگر به شما امکان می دهد موارد ثابت و خاصی مانند لوگوی سایت خود را در رایانه های محلی بازدیدکنندگان ذخیره کنید تا از نیاز بازدیدکنندگان برای بارگیری این پرونده ها در هر بار بارگیری صفحه جلوگیری کند و در بهینه سازی سرعت سایت وردپرس کمک کند.
بسیاری از افزونه های حافظه پنهان شامل کش مرورگر هستند. در غیر این صورت ، می توانید این قطعه کد را به پرونده .htaccess سایت خود اضافه کنید:
# BROWSER CACHING USING EXPIRES HEADERS
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Video
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 week"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
</IfModule>
افزایش سرعت واقعاً چقدر تفاوت ایجاد می کند؟
طبق تحقیقی که توسط آمازون انجام شد، اختلاف فقط 100 میلی ثانیه، یک واحد زمانی که انسان حتی نمی تواند آن را درک کند، کافی بود تا فروش آن ها را به میزان 1٪ کاهش دهد. والمارت نیز نتایج مشابهی را یافت.
اگر آن واحد کوچک زمانی، آنقدر تأثیر مستقیم بر فروش داشته باشد، فکر می کنید ثانیه اضافی یا بیشتر چه تأثیری خواهد داشت؟
اما در اینجا متوقف نمی شود، زیرا سرعت بارگیری آهسته وب سایت شما نیز در رتبه بندی جستجوی ارگانیک و هزینه پرداخت به ازای هر کلیک تأثیر دارد.
به عبارت دیگر، اگر وب سایت شما به آرامی بارگیری می شود، باید انتظار داشته باشید که رقبای شما که در این منطقه مهم سرمایه گذاری کرده اند، بالاتر از شما قرار گیرند.
تعداد زیادی میزبان وب برای سرعت به ویژه برای وب سایت های وردپرس بهینه شده اند و قیمت برخی از آن ها مشابه گزینه های بودجه است.
بنابراین از اطرافیان خود سوال کنید، برخی از آزمایشات و تست سرعت سایت را انجام دهید و در یک میزبان وب سرمایه گذاری کنید که عملکردی را برای جلب رضایت بازدیدکنندگان و Google فراهم کند.
کاربردی ترین افزونه های بهینه سازی سرعت سایت های وردپرسی
همانطور که در طول این راهنما نیز مشاهده کردید، افزونه ها نقش بسیار مهمی در بهینه سازی سرعت سایت های وردپرسی دارند. در این قسمت شما را چند تا از بهترین افزونه های این حوزه آشنا می کنیم.
افزونه Wp-Rocket
بدون شک یکی از قدرتمندترین افزونه های بهینه سازی سرعت در سرتاسر دنیا، Wp-Rocket یا موشک وردپرس است. این پلاگین می تواند سرعت سایت را از ابعاد مختلف ارزیابی کرده و افزایش دهد. 3 از مهم ترین روش های این افزونه برای ارتقای سرعت سایت عبارت اند از:
- کش کردن سایت
- فشرده سازی فایل ها
- فعالسازی قابلیت Lazy-Load
افزونه شتاب دهنده نسخه موبایل سایت با AMP
AMP (Accelerated Mobil PAge) یک تکنولوژی جدید است که می تواند صفحات سایت ها را در موبایل سریع تر لود کند. برای تلفیق این قابلیت با سایت خود، می توانید به راحتی از افزونه شتاب دهنده نسخه موبایل استفاده کنید. با استفاده از این افزونه، رضایت کاربران موبایل از شما چند برابر قبل خواهد شد.
افزونه Clearfy Pro
افزونه Clearfy Pro، یک پلاگین چندمنظوره است. مهم ترین کاربرد این افزونه این است که عملکردهای اضافه سایت را حذف و غیرفعال می کند. با این کار (همانطور که بالاتر نیز اشاره کردیم) درخواست های کمتری به سرور ارسال شده و فضای کمتری هم از حافظه اصلی اشغال می شود. بنابراین با فعالسازی از این افزونه، شاهد تغییر چشمگیر سرعت سایت خود خواهید بود.
لازم به ذکر است که نسخه اورجینال و فارسی همه این افزونه ها را می توانید از مارکت ژاکت تهیه کنید.
سخن پایانی در مورد افزایش سرعت سایت
انتظار کشیدن بازدیدکنندگان برای بارگذاری و مشاهده وبسایت امری کسلکننده است و آنها بدون در نظر گرفتن ارزشمندبودن محتوا، وبسایت را ترک میکنند پس در صورت کندی وبسایت ممکن است تعداد زیادی از بازدیدکنندگان خود را از دست بدهید و شانس بازدید مجدد و ارتباط با کاربران را از دست بدهید. در این مقاله به بررسی 16 روش کلی افزایش سرعت وب سایت وردپرسی پرداختیم که به کمک آنها و با داشتن برنامههای منظم قادر به افزایش سرعت وبسایت وردپرسی خود خواهید بود.
در دنیای رقابتی امروز میان کسبوکارها، پرداختن به مقولهی سرعت هر روز ارزشمندتر و گستردهتر مورد بحث قرار میگیرد. راه کارها و روشهای نوین جای خود را به سبکهای قدیمی میدهند و هر وبسایت که بتواند با مدیریت صحیح راهکارها با سرعتی بیشتر رضایت کاربران را حفظ کند امکان بقا و تداوم خواهد یافت. بدون افزایش مداوم سرعت در وردپرس عملا دیده نخواهید شد. در این مقاله به طور جامع به روش های افزایش سرعت در وردپرس پرداختیم.اما اگر تمایل به بهینه کردن سایت خود دارید برای صرفه جویی در زمان و هزینه های خود می توانید به به صفحه خدمات وردپرس مراجعه فرمایید.
رساندن زمان بارگذاری صفحه به جایی که می خواهید، کاری چالش برانگیز است، اما تأثیر مثبت قابل توجهی بر عملکرد کلی سایت شما خواهد داشت.
همچنین مهم است که به یاد داشته باشید در حالی که تمام نکات موجود در این صفحه می تواند به شما در دستیابی به اهداف سرعت سایت کمک کند، اما نیازی نیست امروز همه آنها را پیاده سازی کنید. حتی می توایند از سایت های معتبری که ارائه دهنده انواع خدمات وردپرس هستند برای افزایش سرعت سایت خود کمک بگیرید.
فعلی
افزایش سرعت سایت وردپرس
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.