وردپرس دارای امکانی به نام فهرست بوده که در بخش نمایش در پیشخوان وردپرس اضافه میشود. این مورد بصورت کاملا پیشفرض در هر قالبی موجود است اما گاهی طراحان برای وبسایتها از این بخش بطور پیشفرض کمک گرفته و در واقع با کد آن را میسازند. یعنی دیگر فهرستهای سایت بصورت پویا و با کمک تنظیمات وردپرس نیست و کاملا ایستا یا ثابت است. در واقع برای انجام این کار باید به فایلی که کدهای منو در آن موجودند دسترسی داشت و آن را مورد ویرایش و تغییر قرار داد. افزودن کد منو به قالب وردپرس با تابع wp_nav_menu امکانپذیر است و با وارد کردن کدها در آن میتوانید فهرستهای سفارشی خود را اضافه کرده و از بخش نمایش> فهرستها آن را نمایش داده یا هر زمان نیاز بود تغییر دهید.
افزودن منو به قالب وردپرس
تمامی امور اجرا و تغییر منو در وردپرس با کمک تابع wp_nav_menu امکانپذیر است و چنانچه قرار باشد منو اضافه کنید، قطعا باید با این تابع آشنا باشید تا امکان ویرایش آن را داشته باشید. در ادامه جدول خلاصه از روشهای افزودن منو به قالب وردپرس را مشاهده میکنید.
| مرحله | توضیحات | کد/ابزار |
|---|---|---|
| تعریف منو در فایل فانکشن | افزودن تعداد منوهای موردنظر در فایل functions.php |
php<br>function register_my_menus() {<br> register_nav_menus( array( 'main-menu' => __( 'منوی اصلی' ) ) ); }<br>add_action( 'init', 'register_my_menus' ); |
| تعریف چند منو | تعریف منو در هدر، فوتر یا بالا | php<br>function register_my_menus() {<br> register_nav_menus( array( 'top-menu' => __( 'فهرست بالا' ), 'main-menu' => __( 'فهرست اصلی' ), 'footer-menu' => __( 'فهرست پایین' ) ) ); }<br>add_action( 'init', 'register_my_menus' ); |
| نمایش منوها در قالب | افزودن کد نمایش منو در فایلهای قالب | مثال برای هدر:php<br><?php wp_nav_menu( array( 'theme_location' => 'top-menu', 'container' =>'', 'menu_class' =>'topnav' ) ); ?> |
| افزودن منو به فوتر | افزودن کد مربوطه به footer.php |
php<br><?php wp_nav_menu( array( 'theme_location' => 'footer-menu', 'container' =>'', 'menu_class' =>'footernav' ) ); ?> |
| استفاده از افزونه WPCode | افزودن کدها بدون تغییر در فایلهای اصلی قالب | نصب افزونه WPCode از مخزن وردپرس؛ افزودن قطعه کد از بخش “Add Snippet” |
| مدیریت کدها با افزونه | افزودن کدهای PHP، CSS و جاوااسکریپت به هدر، فوتر یا سایر بخشها | رابط گرافیکی افزونه WPCode برای مدیریت کدها |
1. افزودن منو به ورپرس به صورت دستی
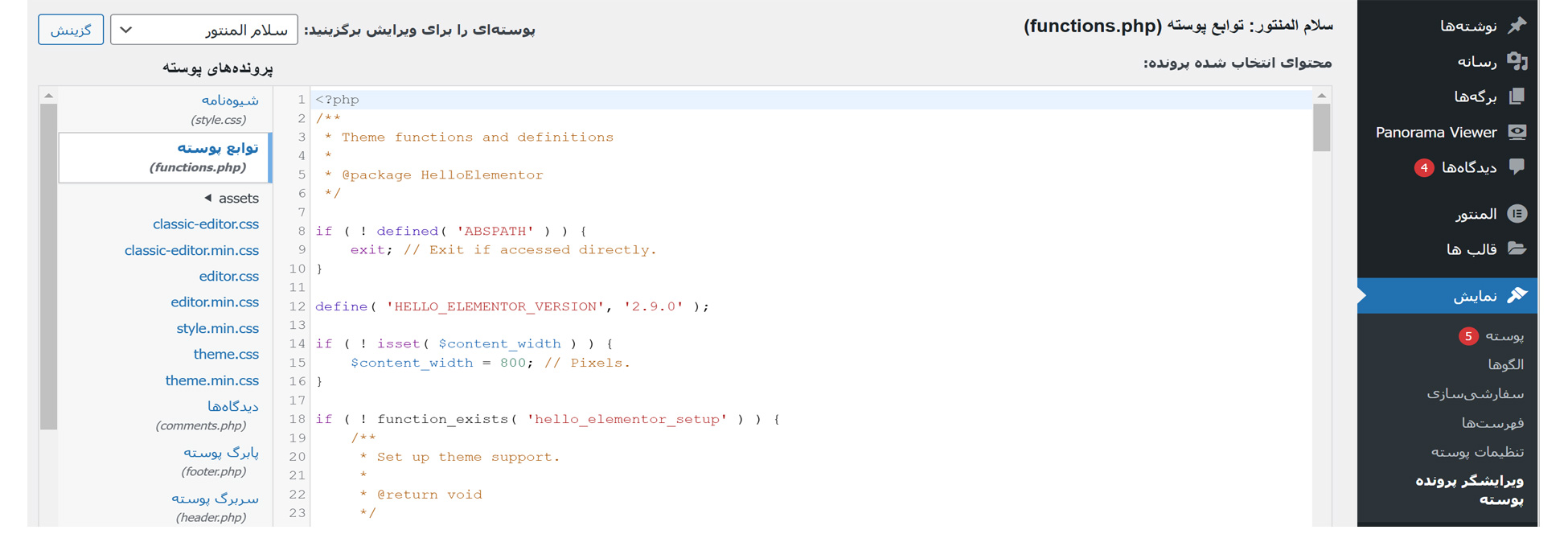
برای شروع کار خود لازم است تعداد منوهای موردنظر خود را در فایل فانکشن قالب یعنی functions.php تعریف کنیم. منوهای موردنظر شما میتواند در بخش هدر، فوتر یا بالای سایت قرار بگیرند و در این قسمتها تعریف شوند. برای دسترسی به فایل فانکشن به مسیر نمایش>> ویرایشگر مراجعه کرده و فایل function.php را باز کنید.

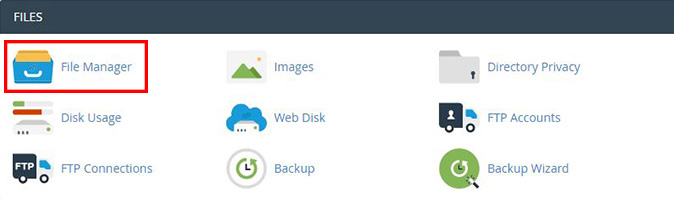
راه دیگر از طریق هاست و رفتن به بخش File manager است.

افزودن کد برای ایجاد فهرست در سایت
برای افزودن کد در این فایل باید بین <?php … ?> کدها را قرار دهیم تا عمل کنند. فقط قبل از انجام هر کاری باید یک نسخه پشتیبان از این فایل تهیه کنید. به راحتی میتوان این فایل را در نسخه اصلی خود دانلود کرده و در کامپیوتر ذخیره کرد تا در صورت بروز هر گونه مشکل بتوان نسخه اصلی را برگرداند. حال به سراغ افزودن کد منو به قالب وردپرس میرویم. برای این منظور قطعه کد زیر را بین کدهای <?php … ?> قرار دهید:
function register_my_menus() {
register_nav_menus(
array(
‘main-menu’ => __( ‘ منوی اصلی’ )
)
);
}
add_action( ‘init’, ‘register_my_menus’ );
ما در اینجا اقدام به تعریف یک فهرست به عنوان فهرست اصلی کردیم که قطعا تنظیمات آن به پیشخوان وردپرس ما در بخش نمایش و فهرستها اضافه میشود. چنانچه نیازمند به ایجاد فهرست در بخشهای مختلف قالب خود هستید و قالبی خام دارید میتوانید به همین ترتیب به هدر، فوتر و بالای سایت خود منو اضافه کنید:
function register_my_menus() {
register_nav_menus(
array(
‘top-menu’ => __( ‘فهرست بالا’ ),
‘main-menu’ => __( ‘فهرست اصلی’ ),
‘footer-menu’ => __( ‘فهرست پایین’ )
)
);
}
add_action( ‘init’, ‘register_my_menus’ );
نمایش فهرست ها در قالب
در حال حاضر فهرستها به قالب سایت اضافه شد و ما میتوانیم منوهای موردنظر خود را مانند (صفحه اصلی، خدمات، فروشگاه، درباره ما و …) به آنها اضافه کنیم. ولی فقط اضافه میشوند و در سایت قابل نمایش نیستند و برای این نمایش باید اقداماتی را انجام دهیم. این اقدامات مربوط به فایل بخشهاییست که ما در افزودن فهرست خود فراخوانی کردهایم. مثلا زمانی که قرار است فهرستی را به بخش هدر و فوتر اضافه کنیم، کدهایی را باید برای دیده شدن به فایلهای header.php و footer.php نیز اضافه کنیم تا به ما در موقعیتهای خواسته شده نشان دهد.
افزودن منو به قالب وردپرس در هدر سایت
فرض کنید میخواهیم فهرست خود را به هدر سایت اضافه کنیم. برای این منظور فهرستهای مربوط به بالا و منوی اصلی را باید به فایل header.php اضافه کنیم، برای این منظور فایل هدر را به حالت ویرایش درآورده و قطعه کد زیر را در این فایل در قسمتهای مخصوص به خود قرار دهید:
<?php wp_nav_menu( array( ‘theme_location’ => ‘top-menu’, ‘container’ =>”, ‘menu_class’ =>’topnav’ ) ); ?>
این قطعه کد مربوط به top-menu یعنی منوی بالا است که در آن از کلاس استایل topnav استفاده شده و دستور خود را از style.css میگیرد. این استایل همان ظاهری است که منوی شما در قالب با آن ظاهر میشود. همینطور برای منوی اصلی میتوانید از کدهای زیر در همان فایل header.php در قسمت main menu استفاده کنید:
<?php wp_nav_menu( array( ‘theme_location’ => ‘main-menu’, ‘container’ =>”, ‘menu_class’ =>’mainnav’ ) ); ?>
مشاهده و خرید محصولات
دسته بندی قالب وردپرس
افزودن منو به قالب وردپرس در فوتر سایت
برخی وبسایتها در فوتر نیز دارای منو هستند که آن را نیز میتوان به راحتی ایجاد کرده و در فایل footer.php با قرار دادن قطعه کد زیر آن را فراخوانی کرده و فوتر سایت به نمایش گذاشت:
<?php wp_nav_menu( array( ‘theme_location’ => ‘footer-menu’, ‘container’ =>”, ‘menu_class’ =>’footernav’ ) ); ?>
همانطور که در کدهای بالا مشاهده میکنید استایل مشخصی با عنوان footervav درنظر گرفته شده که در style.css موجود بوده و در اینجا فراخوانی شده تا ظاهر موردنظر را به نمایش بگذارد.
2. نحوه اضافه کردن کدهای سفارشی CSS به سایت وردپرس با افزونه
مشاهده و خرید محصولات
دسته بندی قالب وردپرس
ما امکان افزودن کد به سایت وردپرسی را به راحتی با ویرایش فایلهای مختلف مانند function.php داریم اما چنانچه قالب خود را تعویض یا بروزرسانی کنیم تمامی کدهایی که وارد کرده و تمامی تنظیماتی که داشتیم همگی از بین خواهند رفت. پس چاره کار چیست؟ استفاده از افزونه عالی WPCode. ما با نصب و استفاده از این افزونه دیگر نگرانی بابت مشکل گفته شده نداریم. و اما افزونه WPCode چیست و چه ویژگیها و کاربردی دارد؟
افزونه WPCode
افزونه WPCode یکی از محبوبترین افزونهها برای ایجاد قطعه کد در سایت و افزودن کدها به آن است که شما را از ویرایش فایل اصلی قالب یعنی function.php بازمیدارد. رابط کاربری بسیار ساده و کاربردی دارد که موجب افزودن کدهایی به فوتر، هدر سایر قسمتهای سایت میشود. همچنین امکان افزودن کدهای جاوااسکریپت، قطعه کدهای سی اس اس، قطعه کد HTML و متن با منطق شرطی کامل و… با کمک این افزونه وجود دارد.
دلایل استفاده از WPCode
مسلما دلیل اصلی ما برای استفاده از این افزونه، افزودن کد منو به قالب وردپرس است اما دلایل مهمی این بین هستند که بد نیست آنها را بدانید تا جای شکی برایتان باقی نماند.
- افزایش سرعت سایت: این افزونه موجب میشود بسیاری از امکانات را با کمک قطعه کدها اضافه کنید و از افزونههای اضافی دوری کنید. همین مسئله در افزایش سرعت سایت تاثیرگذار است.
- مدیریت کامل کدها: زمانی که شما تمامی کدهای اضافه شده خود را با این افزونه میسازید پس مدیریت آنها در یکجا امکانپذیر شده و ساده است.
- استفاده از منطق شرطی هوشمند: این امکان به شما کمک میکند جایگاه کدها را بدانید و بتوانید هر قطعه کد را در محل مناسب خود قرار دهید.
- انعطافپذیری عالی: قطعا این افزونه در اجرای عملیات بسیار منعطف بوده و به راحتی میتوانید قطعه کدهایتان را در آن قرار دهید.
نحوه افزودن قطعه کد به وردپرس با کمک WPCode
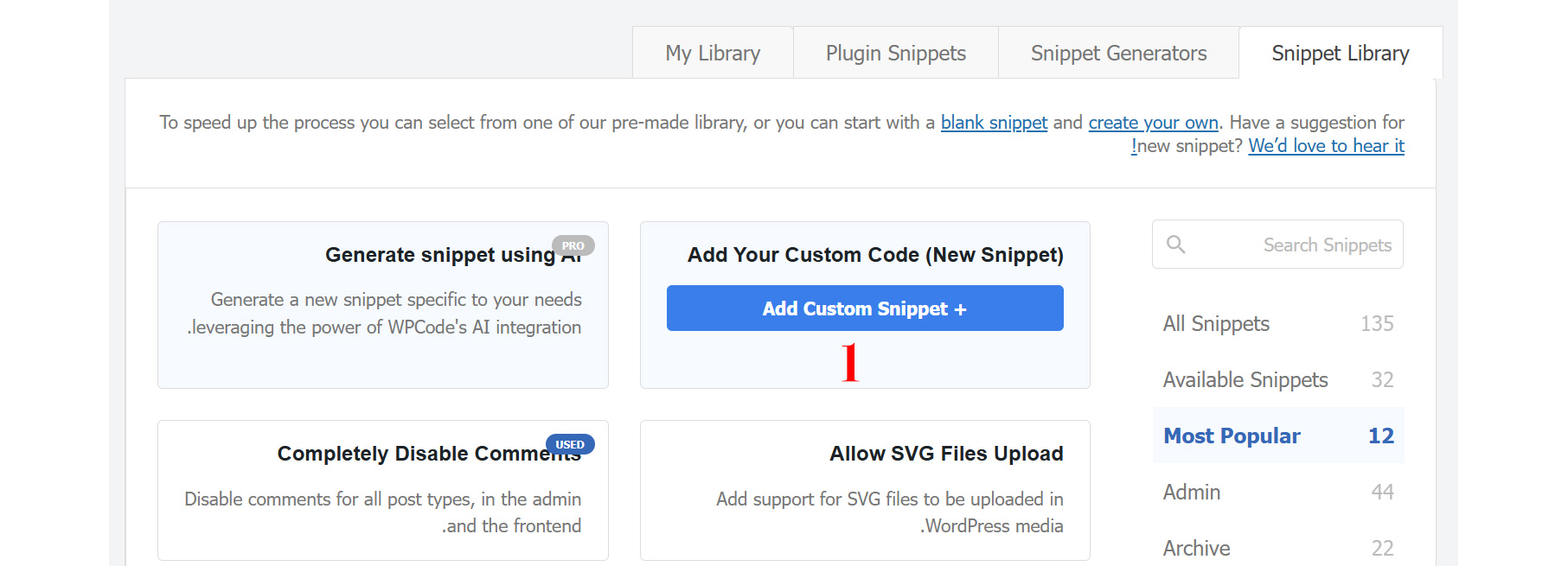
افزونه WPCode بصورت رایگان نیز در مخزن وردپرس موجود است که با کمک آن نیز میتوانید کدهای موردنیاز را وارد کنید اما طبیعتا نسخه پرو این افزونه امکانات بیشتری دارد که میتوانید از مارکت ژاکت دریافت نمایید. برای افزودن کدهای موردنظر پس از نصب افزونه کافیست روی گزینه “Add Snippet” کلیک کنید:

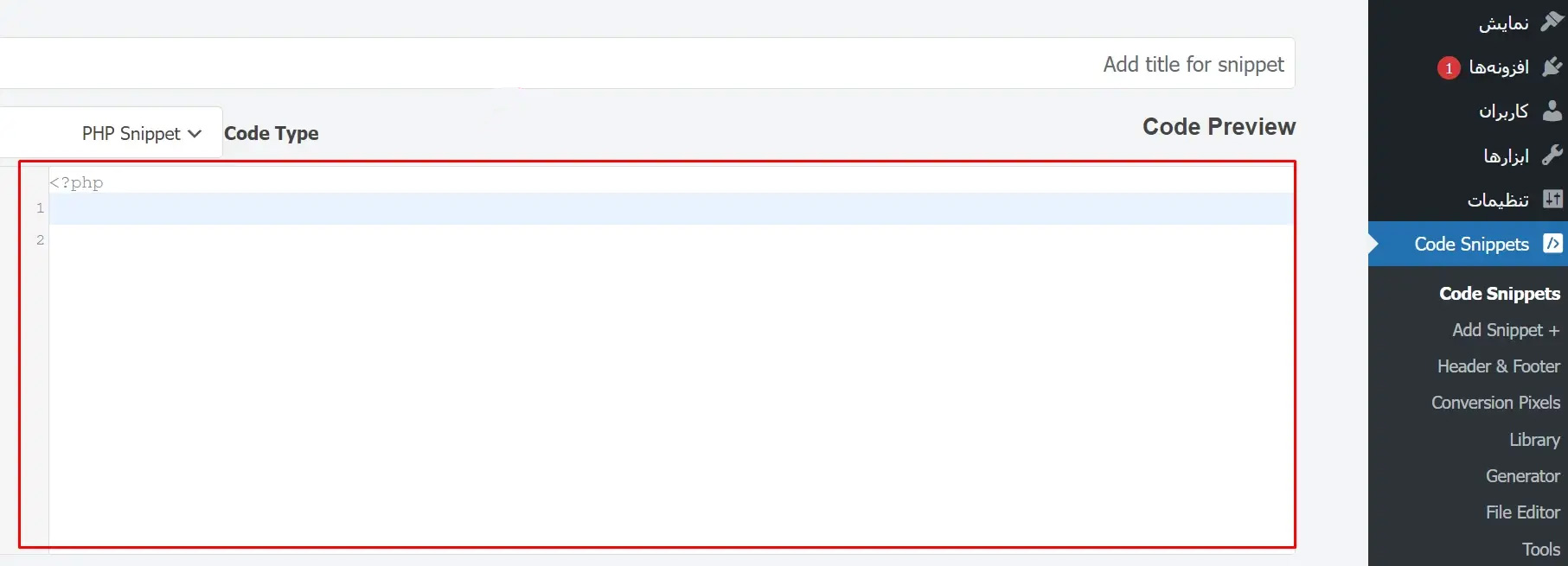
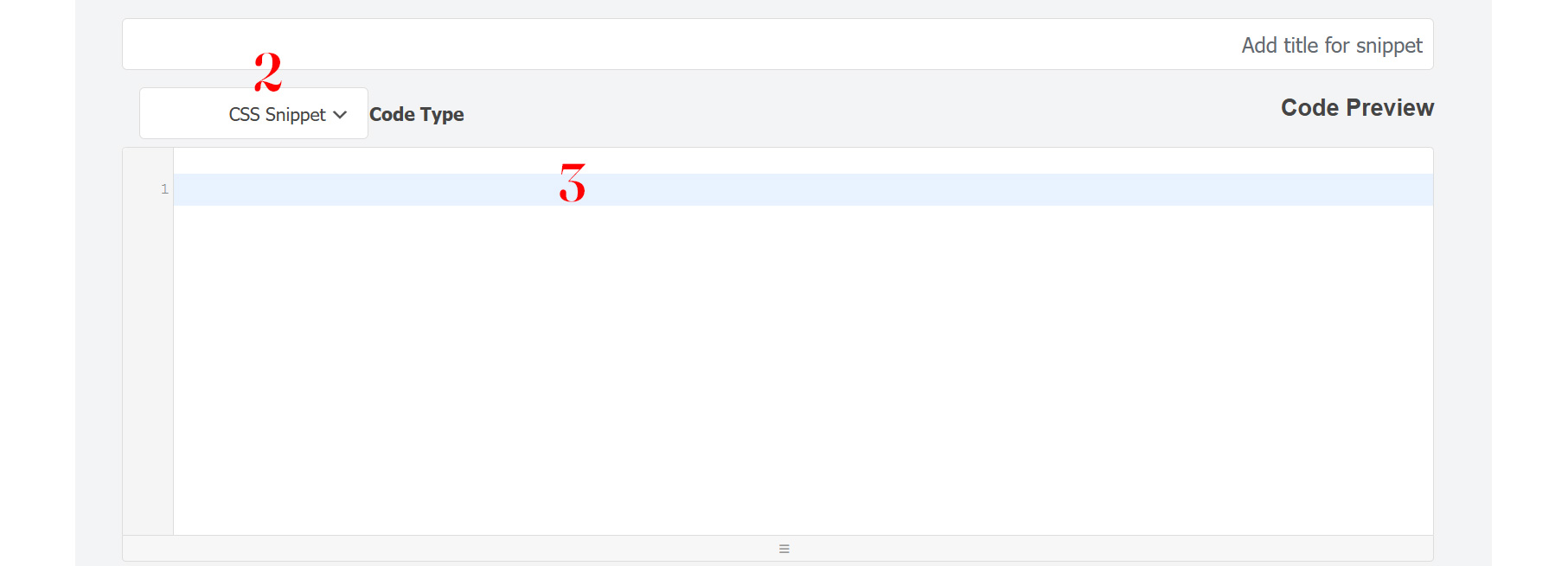
کافیست از بخش code type نوع قطعه کد خود را که عموما php است انتخاب کنید و قطعه کد را وارد نمایید. همچنین از بخش header & footer میتوانید با سرعت خوبی اسکریپتی را به بالا و پایین سایت خود اضافه کنید.
برای اضافه کردن کدهای سفارشی CSS به سایت وردپرس با افزونه مذکور میتوان دقیقا مانند تصاویر زیر رفتار کرد:


پس از ورود کد، شورت کدی در انتها برایتان ایجاد میشود که میتوانید از آن نیز استفاده کنید.
رفع خطاها در هنگام افزودن کدهای سفارشی در وردپرس
حتما شما تا به حال با خطای 500 در وردپرس مواجه شدهاید. یکی از مهمترین دلایل رخ دادن این خطا مشکلات در کدهای PHP است و از این رو ممکن است در هنگام افزودن کدهای سفارشی نادرست با چنین خطایی مواجه شوید. پس در هنگام وارد کردن کدها چه بصورت دستی چه با کمک افزونه مذکور باید مطمئن شوید که قطعه کد از صحت خوبی برخوردار بوده و کاملا بهینه است. البته مواردی از جمله تداخل افزونهها، یا مشکلات سرور مانند تنظیمات اشتباه در فایلهای تنظیمات سرور و یا محدودیتهای حافظه میتوانند دلیل رخ دادن این خطا باشند. که قبلا درباره خطای 500 در وردپرس و روشهای حل آن توضیحاتی ارائه کردیم.
سخن پایانی
یکی از دلایل محبوبیت وردپرس، وجود تعداد بیشماری افزونه در آن و منبع باز بودن است. برای هر امکانی در وردپرس انواع مختلفی افزونه رایگان و غیررایگان موجود است اما با این وجود ممکن است نخواهیم برای هر امکان و اضافه کردن بخشی در سایت از افزونهها کمک بگیریم بلکه گاهی تمایل داریم با کمک یک قطعه کد کوتاه کار را انجام دهیم. مثلا همانطور که در مقاله امروز گفتیم به راحتی میتوان کاملا سفارشی منوهایی را به قسمتهای مختلف سایت افزود. کافیست از قطعه کدهای استاندارد در فایلهای اصلی function.php، هدر و فوتر استفاده کنیم. همچنین برای اینکه بعد از بروزرسانی قالب یا تعویض آن دچار مشکلی نشویم میتوان از افزونه WPCode استفاده کرد و با خیال راحت کدهای سفارشی را از طریق آن وارد سایت وردپرسی کرد.
سوالات متداول
چگونه میتوان چند منو را به قالب وردپرس اضافه کرد؟
چرا منوهای تعریفشده در سایت نمایش داده نمیشوند؟
آیا تغییرات در فایل فانکشن با بروزرسانی قالب از بین میروند؟
نویسنده بهاره کوهستانی
سایر مقالات نویسندهبهاره کوهستانی یک نویسنده و کارشناس حرفهای در حوزه وردپرس است که با چندین سال تجربه، مقالات آموزشی و راهنماهای کاربردی متعددی را برای کاربران منتشر کرده است. مطالب او به کاربران کمک میکند تا با بهرهگیری از ابزارها و تکنیکهای نوین، سایتهای خود را به سطح بالاتری ارتقا دهند.

















سلام، من چطوری میتونم یک منوی جدید توی سایتم بسازم؟
سلام، من چطوری میتونم یک منوی جدید توی سایتم بسازم؟
سلام علیرضا عزیز
میتونی با استفاده از تابع register_nav_menus در فایل functions.php منوی جدیدی ایجاد کنی.