ما همیشه برای تاکید بر قسمتی از متن خود از امکان هایلایت کردن با ماژیک استفاده میکنیم. از کاغذ و ماژیک که بگذریم، امکان هایلایت کردن متن در وردپرس نیز امکانپذیر است. ما در حال حاضر میتوانیم برای بولد کردن بخشی از متن در محتوای خود آن را هایلایت کنیم. با کمک افزونههای رایگان و حرفهای چنین کاری کاملا امکانپذیر میشود. مثلا با نصب یک افزونه رایگان مانند Advanced Editor Tools، Tiny MCE Advanced یا یک افزونه حرفهای مانند هایلایتر سینتکس به راحتی میتوان این امکان را به ویرایشگر وردپرس افزود.
هایلایت کردن متن در وردپرس با کمک افزونه
متن در وردپرس به دو صورت دستی و خودکار قابل انجام است. پیشنهاد ژاکت به شما این است که به جای درگیر شدن با کدهای HTML و امکان درصد خطا بالا، از افزونه و ابزار مخصوص این کار استفاده کنید. چرا که درصد خطای کمتری داشته و سرعت عمل شما را در کار افزایش میدهد. در هر حال هر دو روش هایلایت کردن متن در ادامه به طور کامل معرفی شده است.
1. هایلایت کردن متن در وردپرس با Advanced Editor Tools
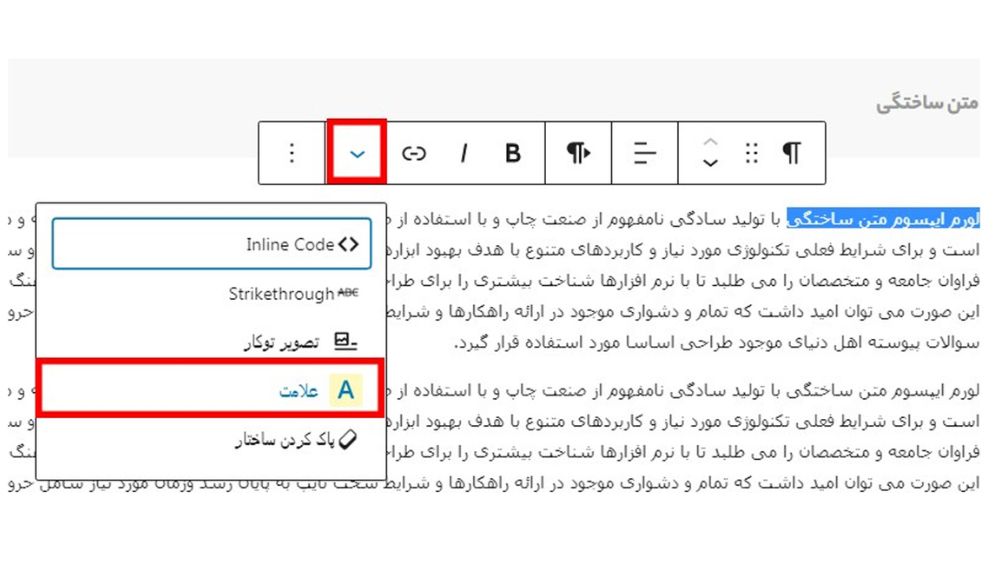
همانطور که در قسمت اول گفته شد یکی از افزونههای رایگان برای هایلایت کردن متن در وردپرس، Advanced Editor Tools است که کاملا رایگان بوده و در مخزن وردپرس موجود است. این افزونه بر روی ویرایشگر گوتنبرگ قابل اجراست. آن را نصب کرده و فعال کنید. به راحتی با این کار، میتوان بخش موردنظر از متن را هایلایت کرد. این یعنی توجه مخاطب به این بخش جلب میشود و برای شما دیده شدن این قسمت از اهمیت بالایی برخوردار است. حالا کافیست به بخش نوشته خود رفته و همانند تصویر زیر روی فلش کلیک کنید و گزینه علامت را بزنید:

2. هایلایت کردن متن با افزونه حرفهای هایلایتر سینتکس
بعد از افزونههای رایگانی که در بالا معرفی شد، نوبت به یک افزونه حرفهای برای این کار میرسد. این افزونه هایلایتر سینتکس یا wpDiscuz – Syntax Highlighter نام دارد که این کار را شما امکان پذیر میسازد. در واقع عملکرد این افزونه هم در بخش نظرات بوده و هم تنظیماتی برای هایلایت کردن مطالب مهم دارد که پس از نصب و با رفتن به بخش تنظیمات میتوانید آن را مشاهده کرده و تنظیم کنید. از ویژگیهای کلیدی این افزونه عبارت است از:

- پشتیبانی از زبانهای برنامه نویسی Apache، Bash، C#، C++، CSS، HTML
- افزودن بلاک کد به قسمت نظرات وردپرس دیسکاز
- امکان پشتیبانی از زبانهای برنامه نویسی Perl، Python، Ruby، SQL، Basic، Delphi، Erlang، Matlab
- قابلیت فعال/غیرفعال کردن زبان های برنامه نویسی
- پشتیبانی از زبان های برنامه نویسی CSS، HTML، XML، JSON، Java، JavaScript، Objective-C، PHP
- دارای چندین استایل برای نمایش
- قابلیت پشتیبانی از زبان های Prolog، ScalaScheme، Swift، TypeScript، VB.NET، Shell
هایلایت کردن متن در وردپرس به صورت دستی
هایلایت متن در وردپرس به صورت دستی با دو روش استفاده کد HTML و کد CSS انجام میشود. هر کدام از این روشها، مراحل مخصوص به خود را دارد. البته توجه کنید که اگر از ویرایشگر جدید استفاده کنید نیازی به قرار دادن کد ندارید و میتوانید به راحتی متن خود را هایلایت کنید. علاوه آموزش نحوه قراردادن عکس، بهتر است انواع فرمت عکس برای وب سایت را نیز بشناسید تا بتوانید در حوزه بهبود عکس وب سایت خود، از سایر رقبا بهتر عمل کنید.
1. هایلایت متن در وردپرس با تگ html
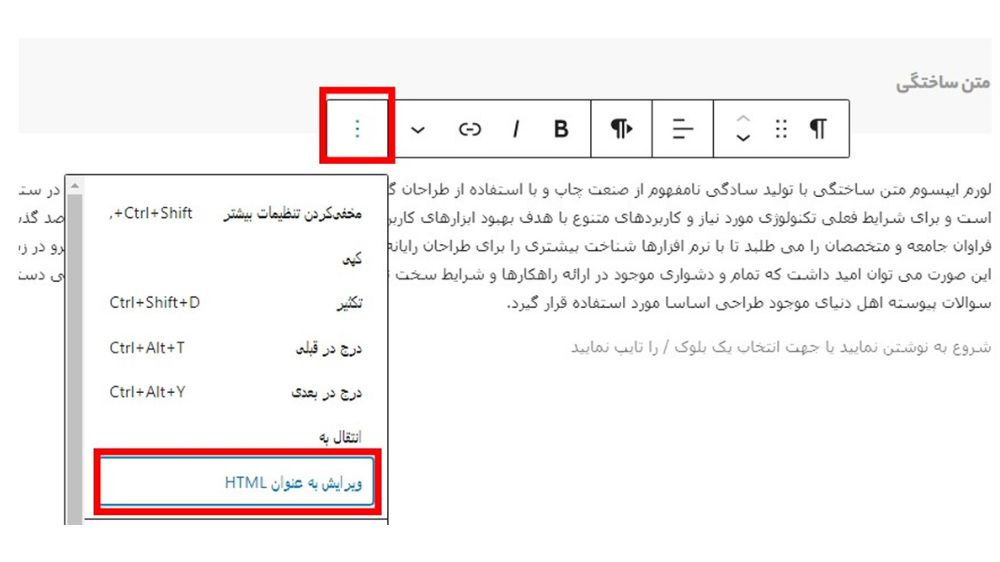
اگر تمایلی به استفاده از افزونه ندارید، هیچ جای نگرانی نیست! برای این منظور میتوانید از تگ html استفاده کنید. برای این منظور کافیست به ویرایشگر بلوک رفته و روی سه نقطه کلیک کنید و گزینه ویرایش به عنوان HTML را انتخاب کنید:

حال در اینجا متن خود را بصورت خام html مشاهده میکنید. حال فقط کافیست بخشی از متن را که قصد دارید هایلایت شود را در کد نوشته شده در بخش زیر قرار دهید. توجه کنید که در این حالت متن بین دو تگ “<span>” به رنگ زرد خواهد شد که شما میتوانید با تغییر عنوان رنگ در کد زیر، متن را به رنگ دلخواه درآورید.
<span style=”background-color: yellow;”>این متن هایلایت شده است</span>

2. هایلایت متن در وردپرس با CSS

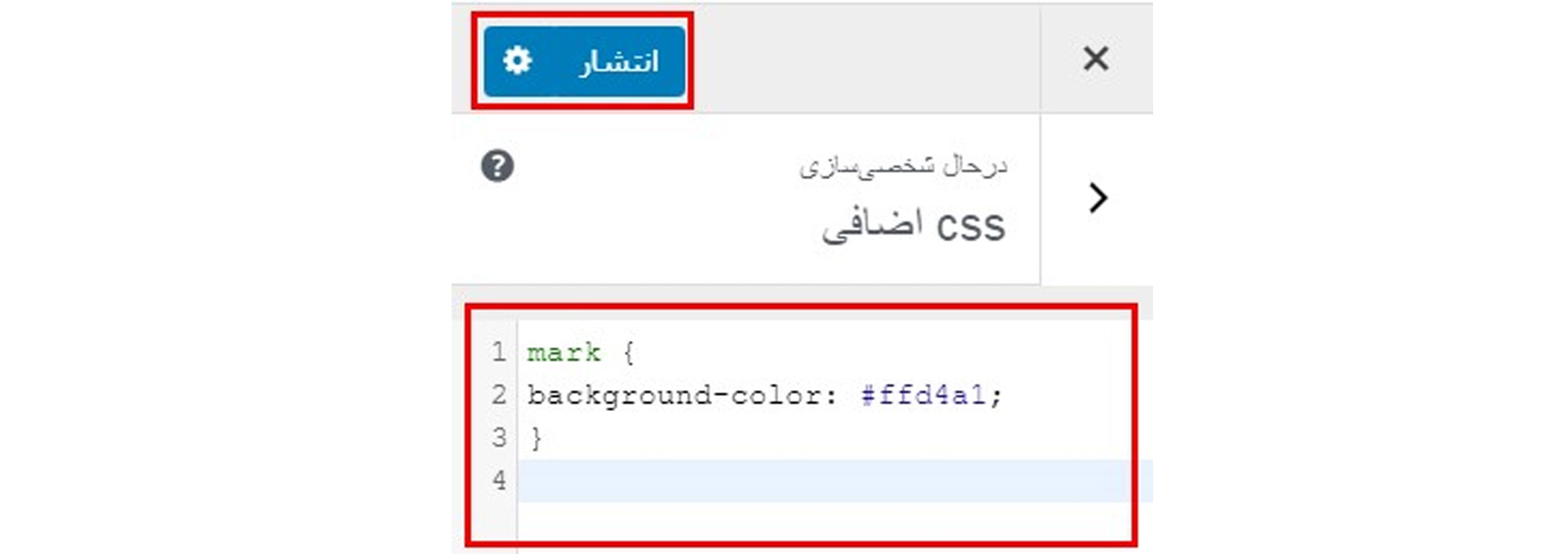
برای هایلایت کردن متن با استفاده از CSS ابتدا وارد پنل مدیریت وردپرس شده و روی بخش شخصی سازی کلیک کنید. پس از باز کردن این بخش کد زیر را همانند تصویر بالا در آن بخش تعریف کنید. پس از تعریف این بخش میتوانید به بخش وبلاگ رفته و متن هایلایت شده خود را مشاهده کنید.
mark { background-color: #ffd4a1; }
هایلایت کردن متن در ویرایشگر کلاسیک
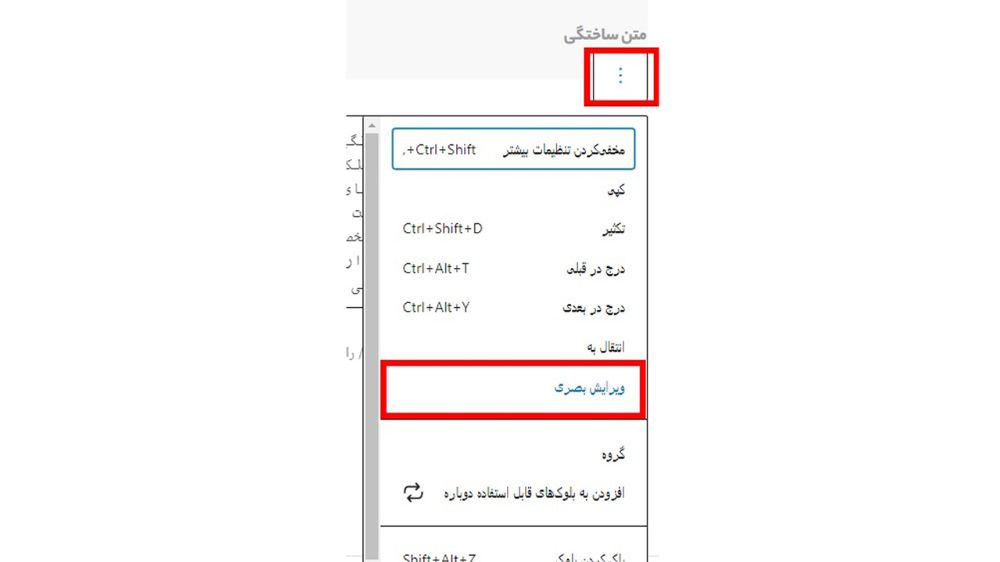
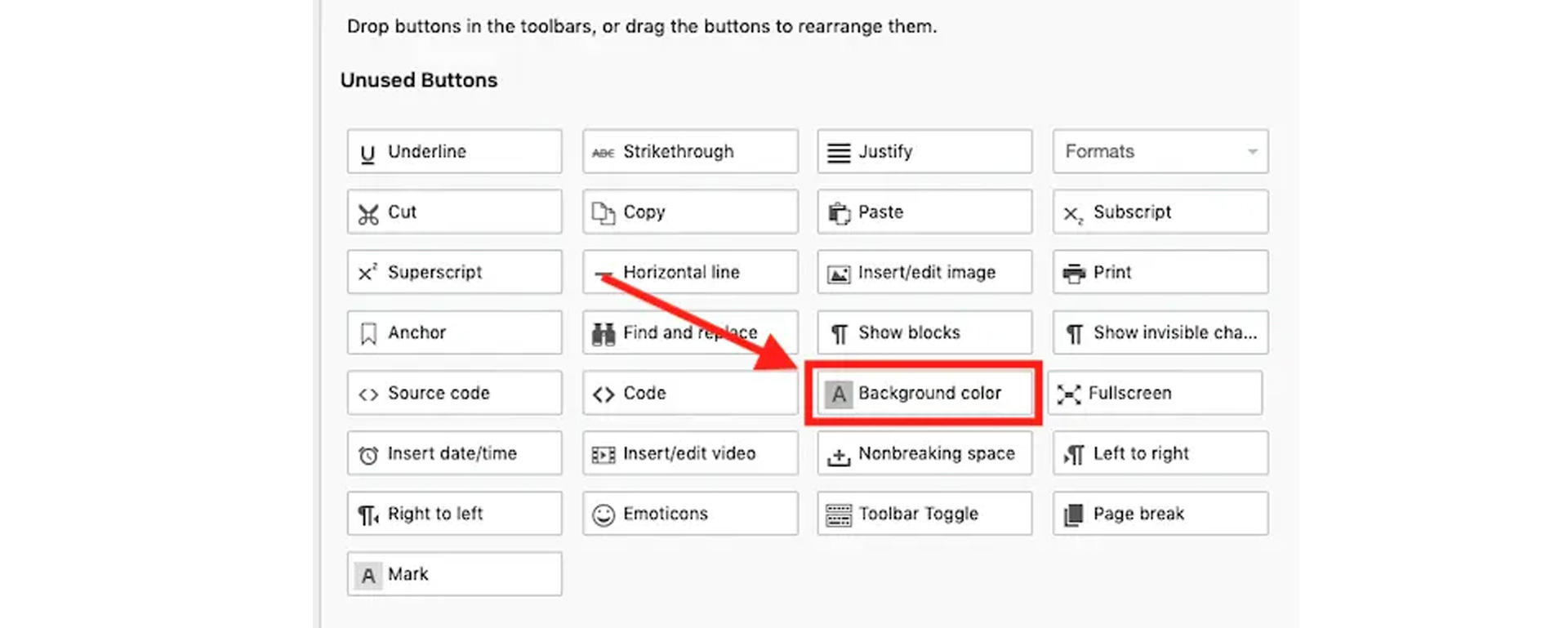
هنوز هم تعداد بسیاری از ویرایشگر کلاسیک استفاده میکنند، بنابراین باید راهی برای هایلایت کردن متون در ویرایشگر کلاسیک وردپرس نیز وجود داشته باشد. با کمک افزونه Tiny MCE Advanced و افزودن ویجت مخصوص در آن چنین امکانی را میتوان افزود. برای این منظور اول از همه افزونه را نصب و فعال کنید. پس نصب به تنظیمات آن رفته و ویجتی به نام Background color را اضافه کنید. با افزودن این گزینه، قطعا در ویرایشگر کلاسیک شما امکان هایلایت کردن متن در وردپرس به وجود آمده و خیلی راحت هر رنگی که تمایل داشته باشید را میتوانید انتخاب نمایید.

خلاصه مقاله هایلایت کردن متن در وردپرس
| روش | مراحل و توضیحات |
|---|---|
| هایلایت کردن با افزونه | 1. نصب و فعالسازی افزونه Advanced Editor Tools: این افزونه برای هایلایت کردن متن در ویرایشگر گوتنبرگ کاربرد دارد. 2.نصب و فعالسازی افزونه wpDiscuz – Syntax Highlighter: افزونهای حرفهای برای هایلایت کردن متن و کدهای برنامهنویسی. |
| هایلایت کردن به صورت دستی | هایلایت متن با تگ HTML: به ویرایشگر بلوک بروید، روی سه نقطه کلیک کنید و گزینه ویرایش HTML را انتخاب کنید سپس متن را در تگ <span style="background-color: yellow;"> قرار دهید تا هایلایت شود. |
| هایلایت کردن با CSS | ورود به پنل مدیریت وردپرس و انتخاب گزینه شخصیسازی: در این بخش کد mark { background-color: #ffd4a1; } را وارد کنید. |
| هایلایت در ویرایشگر کلاسیک | 1. نصب و فعالسازی افزونه Tiny MCE Advanced: افزودن ویجتی به نام Background color برای هایلایت کردن متن. 2. افزودن گزینه Background color به ویرایشگر کلاسیک: با این کار امکان انتخاب رنگ دلخواه برای هایلایت کردن متن فراهم میشود. |
سخن پایانی
در این مقاله با کمک افزونه و بصورت دستی به شما آموزش دادیم تا بخشهای مهمی از متن را هایلایت کنید. این کار به راحتی به کمک افزونهای مانند Advanced Editor Tools در ویرایشگر بلوک و بصورت دستی با کمک تگ <mark> و <mark/> امکانپذیر بوده و به سادگی قابل انجام است. همچنین راهکاری با کمک افزونه Tiny MCE Advanced برای ویرایشگر کلاسیک ارائه دادیم تا بتوانید در این نوع ویرایشگر نیز متن موردنظر خود را با رنگ دلخواه هایلایت کنید. همچنین اگر تمایل به استفاده از افزونه حرفهای دارید قطعا افزونه wpDiscuz – Syntax Highlighter گزینه مناسبی برایتان محسوب میشود. شما کدامیک را انتخاب میکنید؟
فعلی
آموزش هایلایت کردن متن در وردپرس {با 3 روش متفاوت}
تحریریه ژاکت
مشاهده تیم تحریریهبهاره کوهستانی یک نویسنده و کارشناس حرفهای در حوزه وردپرس است که با چندین سال تجربه، مقالات آموزشی و راهنماهای کاربردی متعددی را برای کاربران منتشر کرده است. مطالب او به کاربران کمک میکند تا با بهرهگیری از ابزارها و تکنیکهای نوین، سایتهای خود را به سطح بالاتری ارتقا دهند.








![مشکل ریدایرکت شدن سایت وردپرسی [4 روش]](https://blog.zhaket.com/wp-content/uploads/2022/01/fix-wordpress-login-redirect-issue-300x300.jpg)
![تفاوت سایت وردپرسی با اختصاصی[کدام بهتر است؟]](https://blog.zhaket.com/wp-content/uploads/2025/04/website-design-trainin-300x300.jpg)
