همانطور که میدانید اضافه کردن ابزاری که به کاربران کمک کند تا محتوای شما را ذخیره سازی کنند یا با دیگران به اشتراک بگذارند، تجربه مخاطب شما را از ارتباط با کسب و کار بهبود میبخشد. به این ترتیب نرخ مخاطبانی که دوباره برای بازدید وب سایت شما باز میگردند، افزایش خواهد یافت.
مهم نیست این ابزار مخاطب شما را تشویق به چه کاری میکند. برای مثال دکمه به اشتراک گذاری با شبکههای اجتماعی مانند پینترست، گوگل پلاس یا فیس بوک هر سه میتواند کارآمد باشد. هدف از قرار دادن این دکمهها تشویق مخاطب برای افزایش تعامل با محتوای شماست.
با گسترش فضای مجازی و افزایش حجم محتوای تولید شده، جلب توجه مخاطب در مقایسه با گذشته مشکلتر است. به همین علت شما باید تلاش کنید تا مخاطب را در وبسایت خود نگه داشته و در کمترین زمان نیازهای او را برطرف کنید.
ارائه دادن یک متن کوتاه در مورد یک مقاله و قراردادن دکمه ادامه مطلب در انتهای آن، باعث میشود تا مخاطب کمی نسبت موضوع کلی محتوای شما آگاه شود. اگر این محتوا متناسب با نیاز کاربر باشد، وی به متن کامل رجوع خواهد کرد. در انتهای متن مقاله نیز با قرار دادن دکمه بیشتر بخوانید مخاطب را به سمت مطالب مرتبط هدایت کنید. به این ترتیب و به کمک این دکمه شما مخاطب خود را تشویق میکنید تا مطالب دیگری را که در گذشته در ارتباط با مطلب فعلی نوشته اید، مطالعه کند.
انجام این اقدامات در بهبود تجربه کاربر بسیار تاثیر گذار است. در این مقاله قصد داریم در مورد نحوه اضافه کردن ادامه مطلب و بیشتر بخوانید در پستهای وردپرس با شما صحبت کنیم. بهتر است پیش از هر چیز، آموزش وردپرس را دریافت کنید.
نحوه اضافه کردن دکمه ادامه نوشته در وردپرس
روشهای مختلفی برای ایجاد دکمه ادامه مطلب در وردپرس وجود دارد. همانگونه که در ابتدای مقاله اشاره شد، دکمه ادامه مطلب برای متنها و مقالههای بلند در نظر گرفته میشود. به این ترتیب که خلاصهای از متن مقاله در ابتدا به کاربر نمایش داده شده و در صورت تمایل، کاربر با کلیک کردن بر روی دکمه ادامه مطلب به متن کامل مقاله دسترسی پیدا خواهد کرد. با این روش شما میتوانید در کمترین زمان، مطالب مرتبط با نیاز کاربران را در اختیار آنها قرار داده و از اتلاف وقت کاربر جلوگیری کنید. برای اضافه کردن این دکمه از روشهایی مانند اضافه کردن تگ more در نوشته، ویرایش فایل single .php و استفاده از گزینه چکیده در ویرایشگر وردپرس استفاده میشود.
استفاده از تگ more برای افزودن دکمه ادامه مطلب در وردپرس
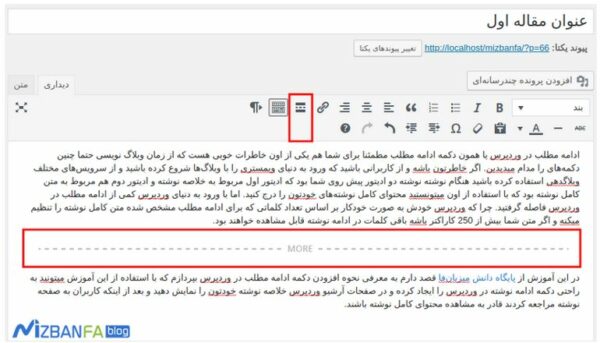
برای افزودن تگ ادامه مطلب در وردپرس از طریق این روش کافیست از ویرایشگر وردپرس کمک بگیرید. برای این کار میتوانید به صفحه ویرایش نوشتهی مورد نظر مراجعه کنید و به کمک ابزار بالای صفحه به سادگی این کار را انجام دهید.
به کمک ابزار “گذاشتن واژه بیشتر” یا با استفاده از دکمه ترکیبیshift+Alt+T میتوانید تگ more را ایجاد کنید.
پس از انجام این دستور، خطچینی به صورت افقی در میانه مطلب شما مشاهده خواهد شد. با جابجا کردن این خط چین در طول متن، نوشتههایی که در پایین این خط قرار میگیرد، به بخش ادامه مطلب افزوده خواهد شد.

بنابراین خواننده مطالب بالای خط را در اولین مراجعه مشاهده میکند و در صورت تمایل با فشردن دکمه ادامه مطلب، متن کامل در دسترس او قرار خواهد گرفت. توجه داشته باشید که به هنگام نمایش نوشته بر روی وب سایت شما اثری از خط more دیده نمیشود.
علاوه بر این میتوانید با استفاده از کد دستوری زیر نیز تگ more را در محل مورد نظر ایجاد کنید.
[code language=”php”]<! –more–>[/code]
توجه داشته باشید که قبل از اضافه کردن این کد، حتماً نوشته خود را از حالت دیداری به حالت متنی تبدیل کنید.
گذاشتن دکمه ادامه مطلب در وردپرس به کمک چکیده
یکی دیگر از راهکارهای اضافه کردن دکمه ادامه مطلب به نوشتههای وردپرسی شما، استفاده از ویژگی چکیده مطلب در ویرایشگر وردپرس است. کافیست در صفحه ویرایش نوشته بر روی دکمه تنظیمات صفحه کلیک کرده و سپس تیک مربوط به گزینه چکیده مطلب را فعال کنید. به این ترتیب در صفحه ویرایشگر نوشته یک باکس با عنوان چکیده مطلب ظاهر میشود. به این صورت میتوانید قرار دادن خلاصه مطلب در وردپرس را به راحتی انجام دهید.
این نوشته در صفحه آرشیو نوشتهها و همچنین صفحه اصلی وردپرس نمایش داده خواهد شد. به این ترتیب کاربر پس از مشاهده خلاصه نوشته در صورت تمایل با کلیک کردن بر روی گزینه ادامه مطلب به متن کامل شما دسترسی پیدا خواهد کرد.
اما به یاد داشته باشید که برای استفاده از چکیده مطلب لازم است در قالب وردپرس شماthe _excerpt وجود داشته باشد. اگر قالب وردپرسی وب سایت خود را تغییر دهید و این تیک در قالب جدید وجود نداشته باشد، دچار مشکل خواهید شد و لازم است تا کدهای مربوط به قالب را تغییر دهید.
علاوه بر این به هنگام استفاده از گزینه چکیده مطلب شما نمیتوانید از تصاویر یا استایل دلخواه خود برای ارائه چکیده استفاده کنید. این در حالی است که با استفاده از تگ more امکان استفاده از تصاویر و استایلهای مختلف را برای شما فراهم میکند. و در تعداد کلمات هیچ محدودیتی نخواهید داشت.
روشهای افزودن دکمه ادامه نوشته در وردپرس
دکمه بیشتر بخوانید با هدف معرفی مطالب مرتبط به کاربر و افزایش زمان حضور او در وب سایت شما طراحی میشود. برای ایجاد کردن این دکمه باید از ابزاری تحت عنوان pocket استفاده کنید. این ابزار یک بوکمارک آنلاین است.
Pocket برای انواع مختلف دستگاهها در دسترس است. سیستم عاملهای ios، android ، Kindle و کامپیوترهای شخصی، همگی میتوانند از این ابزار استفاده کنند. به علاوه به عنوان افزونه بر روی مرورگرها نیز قابل نصب است.
روش فعال سازی دکمه بیشتر بخوانید به کمک افزونه

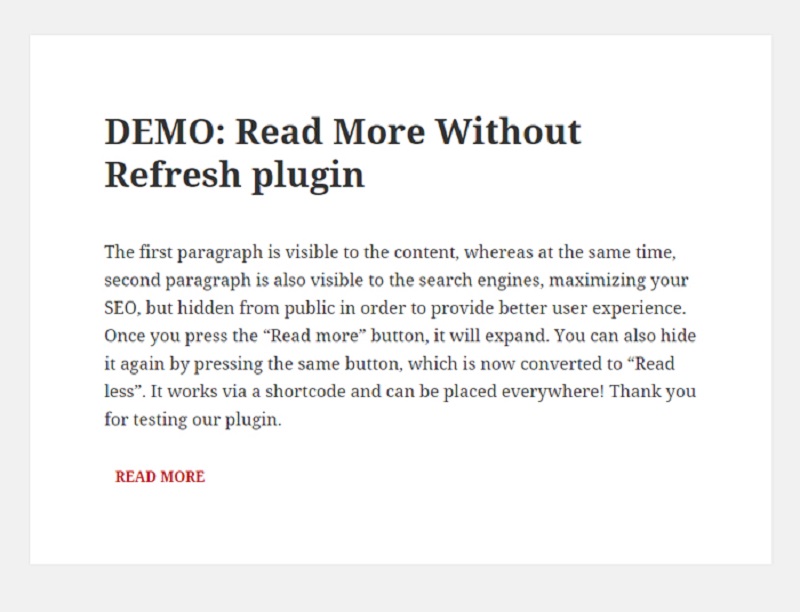
با استفاده از افزونه های وردپرس مانند افزونه Read More Without Refresh می توانید به راحتی دکمه read more و شبکه های اجتماعی را برای اشتراک گذاری در سایت قرار دهید. شما به راحتی می توانید این افزونه وردپرس را از مخزن افزونه وردپرس یا سایت آن دانلود نمایید و به راحتی این دکمه ها را به نوشته و پست های خود اضافه کنید.
روش فعال سازی دکمه بیشتر بخوانید بدون افزونه
افزونه معرفی شده در قسمت قبلی یک دکمه ساده بدون لیبل را تولید میکند که با برند رسمی pocket مطابقت ندارد. اما اگر با نحوه کار قالبهای وردپرس آشنا باشید و کار کردن با tweakها برای شما ساده باشد، میتوانید از دکمه رسمی GetPocket استفاده کنید.
برای شروع باید به صفحهPocket for publisher مراجعه کنید. در این صفحه میتوانید کد مربوط به دکمه pocket خود را دریافت کنید. برای دکمه مورد نظر سه شکل مختلف در دسترس است. اگر از دکمههای دیگری برای اشتراک گذاری محتوای خود با شبکههای اجتماعی استفاده میکنید، سعی کنید دکمه انتخابی در این بخش با شکل آن دکمهها هماهنگی داشته باشد.
در مرحله بعدی کد ارائه شده را کپی کرده و در محلی که میخواهید دکمه مورد نظر قرار داده شود، در فایل مربوط به قالبها الصاق کنید. اگر میخواهید این دکمه تنها بر روی صفحه مربوط به یک پست مشخص نمایش داده شود، باید کد مورد نظر را بر روی فایل single.php کپی کنید. اگر می خواهید بدانید چطور می توان مخاطبان را به اشتراک گذاری مطلب تشویق کرد، مقاله ما با عنوان اهمیت اشتراک گذاری محتوا توسط بازدیدکنندگان وبسایت را بخوانید.
مشاهده و خرید محصولات
دسته بندی قالب وردپرس
روشهای حذف دکمه ادامه مطلب در وردپرس
تا اینجا در مورد نحوه ایجاد کردن این دکمهها بر روی وب سایت وردپرس برای شما صحبت کردیم. اما اگر به هر علتی قصد داشته باشید این دکمهها را از وب سایت خود حذف کنید، میتوانید از دو روش زیر کمک بگیرید:
روش اول: از طریق پیشخوان وردپرس

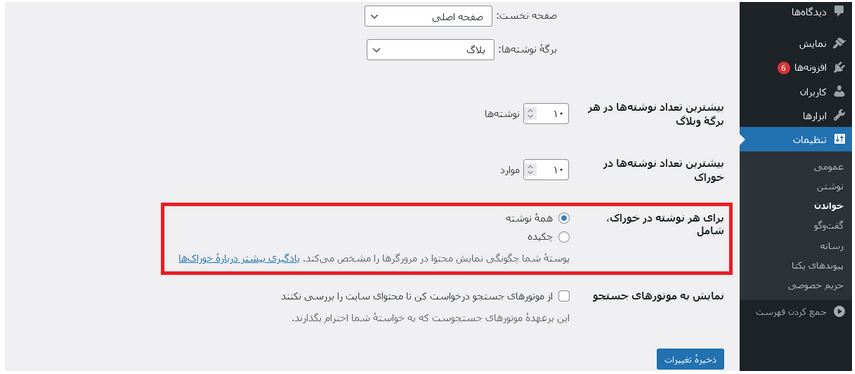
وارد پیشخوان وردپرس شده و به صفحه “تنظیمات” بروید، از آنجا وارد “خواندن” شوید.
در بخش، “برای هر نوشته در خوراک” گزینه “همه نوشتهها” را تیک بزنید.
در نهایت بر روی دکمه ذخیره تغییرات کلیک کنید. پس از انجام این کار تمام دکمههای بیشتر بخوانید در وب سایت شما حذف میشود.
روش دوم: از طریق اضافه کردن کد CSS

در این روش میتوانید ازCSS سفارشی استفاده کنید. قطعاً این روش نیازمند کدنویسی است. اگر در زمینه کد نویسی دانش دارید، احتمالاً با این روش بیشتر ارتباط برقرار میکنید.
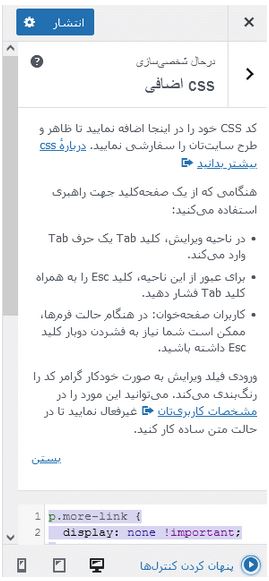
برای انجام این کار کافیست به پیشخوان وردپرس بروید و از منوی نمایش وارد بخش سفارشی سازی شوید. در این بخش بر روی css” اضافه “کلیک کنید. سپس کد زیر را وارد کنید.
[code language=”css”]
P.more-link  {
display: none  ! important
}
[/code]
در نهایت با کلیک بر روی گزینه انتشار، تغییرات را ذخیره کنید.
سخن پایانی
طراحی وب سایت و المانهای قرار داده شده بر روی آن همگی بر مبنای بهبود تجربه کاربر انتخاب میشوند. دکمههای ادامه مطلب و بیشتر بخوانید در همین راستا و برای افزایش زمان بازدید مخاطبان از وب سایت شما طراحی میشوند. در این مقاله تلاش شد راهکارهای ساده ای برای گذاشتن دکمه ادامه مطلب در وردپرس ارائه شود. بسیاری از این روشها نیازمند دانش حرفهای طراحی سایت نیست.
سوالات متداول
لزوم استفاده از دکمه ادامه مطلب چیست؟
گذاشتن دکمه ادامه مطلب با چه روش هایی امکان پذیر است؟
آیا اضافه کردن دکمه "ادامه مطلب" به وبسایت تأثیری بر تجربه کاربری دارد؟
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.















ببخشید این دکمه ادامه مطلب یا همون more در ادیتور توضیحات دسته بندی محصولات اصلا کار نمیکنه. توی ادیتور تگ more نشون داده میشه ولی وقتی بروز رسانی میکنم توی صفحه دسته بندی هیچ اتفاقی نمیفته. چجوری باید به صفحات دسته بندی دکمه ادامه مطلب رو اضافه کنم