در مبحث آموزش وردپرس در رابطه با landing page یا صفجه فرود بسیار صحبت شده و شنیده اید و مطمئنا میزان اهمیت آن برایتان مشخص شده است. البته اگر هنوز نمی دانید صفحه فرود چیست مقاله قبلی بلاگ ژاکت را در این رابطه بخوانید. صفحه فرود حتما هدف خاصی هم در دل خود جای میدهد. اما به نظر شما هدف از ساخت چنین صفحاتی چیست؟ چند دلیل برای این منظور وجود دارد که در ادامه به آن می پردازیم. بعد از آن مراحل ساخت صفحه فرود را بیان می کنیم و همچنین شما را با مفهوم صفحه فرود آماده نیز آشنا میکنیم.
- فروش محصولات و خدمات موجود در سایت
- جذب مخاطبان جدید و تازهکار با جستجو در گوگل و یافتن شما
- ایجاد ارتباط بهتر با مشتریان
- شناساندن خود و هدف به گوگل
هرکدام از این موارد، دلایل محکمی برای داشتن یک سایت حرفهای در کسب و کارتان است. به همین خاطر یادگرفتن مباحث آموزش طراحی سایت برای مدیریت سایت بسیار مهم است. در همین راستا، دوره جامع طراحی سایت ژاکت اکادمی را به شما معرفی خواهیم کرد. این دوره شامل پنج دوره آموزشی مهم در این حوزه است که با یادگرفتن این موارد میتوانید از صفر تا صد webdesign را خودتان انجام دهید. پیشنهاد میکنیم حتما سرفصلهای این دوره را مشاهده کنید و برای یادگیری مباحث آن از کدنویسی تا طراحی بنر سایت، آن را تهیه کنید.
اهداف طراحی صفحه فرود
طراحی صفحه فرود ممکن است به اهداف متفاوت انجام شود مانند:
- فروش محصول یا خدمت موجود در سایت
- جذب ترافیک ارگانیک از صفحات جستجوی گوگل
- ارتباط بهتر با مشتریان
- معرفی سایت به گوگل
فروش محصولات و خدمات موجود در سایت
این صفحه به اندازهای مهم است که همین حالا به شما میگویم هر کاری از دستتان برمیآید انجام دهید تا ترافیک این صفحه افزایش یابد. شما قرار است با کمک آن، فروش محصولات و خدمات خود را افزایش دهید. در واقع به نوعی بصورت کاملا مستقیم کاربر را به خرید محصول برسانید.
جذب مخاطبان جدید و تازهکار با جستجو در گوگل و یافتن شما
اگر درست روی این صفحه کار کنید و سئوی عالی را برای آن در نظر بگیرید، مطمئنا در گوگل به جایگاه خوبی دست یافته و مشتریان جدیدی را پیدا میکنید. مشتری با جستجوی نیاز خود به شما میرسد، وارد صفحه فرود شده، اطلاعات را دریافت کرده و تصمیم به خرید میگیرد. اینگونه هم محصولات خود را میفروشید و مخاطب را تبدیل به مشتری وفادار خود میکنید.
ایجاد ارتباط بهتر با مشتریان
این موضوع تنها برای مشتریان جدید نیست بلکه میتوانید ارتباط بهتری را با مشتریان فعلی خود برقرار کنید. آنها همیشه به سایت شما سر میزنند وقتی با یک صفحه جدید و اطلاعات جالبی رو به رو شوند حتما با آن ارتباط خوبی برقرار کرده و از خدمات آن استفاده میکنند.
شناساندن خود و هدف به گوگل
با کمک Landing page میتوان خدمات طلایی خود را به گوگل معرفی کرد. گوگل هم با توجه به نیاز کاربران شما را به آنها معرفی میکند. چنانچه آنها از خدماتتان استقبال کنند، مسلما گوگل هم برایتان امتیاز مثبتی در نظر میگیرد.
ولی چرا صفحه فرود؟
سوالی که اینجا مطرح میشود این است که چرا میگوییم صفحه فرود؟ به نظر شما دلیل خاصی برای این نامگذاری وجود دارد؟ بله! قرار است کاربر برای اولین بار با این صفحه مواجه شود به همین دلیل میگویند برای اولین بار روی این صفحه فرود میآید. با هواپیمای خود در آنجا فرود آمده و اگر با صحنه جذابی مواجه شود، تمام قسمتهای آن را بصورت کامل مورد بررسی قرار میدهد. پس این وظیفه شماست که Landing Page را چگونه بسازید که او را ماندگار کنید.
ویژگیهای صفحه فرود چیست؟
معمولا در این صفحه باید با اطلاعات خاصی از هدف مورد نظر خود مواجه شویم. سپس ذهن کاربر را درگیر کرده و اطلاعاتی را از او دریافت کنیم. پس نیازمند یک سری اطلاعات و یک فرم برای دریافت اطلاعات از کاربر هستیم.
صفحه اصلی را با صفحه فرود اشتباه نگیرید
معمولا صفحات نخست سایت، صفحه فرود نیستند. در آنها لینکها و اطلاعات متعددی یافت میشود که هدفش شناساندن کلیت سایت و هدف اصلی است. اگر بخواهم بهتر بگویم، صفحه اصلی سعی در معرفی سایت به کاربران شما دارد پس باید از هر دسته و هدف شما چیزی به همراه داشته باشد، پس مسلما صفحه فرود به حساب نمیآید. این تصور اشتباه را یک بار برای همیشه دور بریزید.
پس صفحه فرود چگونه است؟
صفحه فرود یا Landing page باید به گونهای ایجاد شود که فقط برای یک منظور باشد و از یک Call to action استفاده کند. همچنین قرار نیست تنها یک صفحه فرود داشته باشید، بنا به نوع فعالیت خود میتوانید چندین صفحه فرود بسازید. مثلا تصور کنید قرار است یک سایت آموزشی وردپرس داشته باشیم. میتوانیم صفحات فرودی مانند آموزش وردپرس، آموزش ووکامرس، صفحه درباره ما و… در آن طراحی کنیم. این صفحات طبیعتا هدف اصلی را در قالب یک صفحه تک منظوره به ما میرسانند. به شرط آنکه کاملا استاندارد و جذاب باشند.
مراحل ساخت صفحه فرود استاندارد

شما به راحتی میتوانید برای سایت وردپرسی خود با صفحه سازهایی نظیر افزونه المنتور صفحات فرود جذابی را طراحی و دیزاین کنید. این صفحه ساز المنتور پرو کار طراحی صفحه فرود را بسیار راحت کرده و شما با drag & drop کردن خیلی راحت میتوانید هر صفحهای را دیزاین کنید. حال وقت آن رسیده که با هم به بررسی ویژگیها و مراحل ساخت صفحه فرود بپردازیم. این مراحل را گام به گام با هم بررسی میکنیم و در نهایت ابزارهایی برای ساخت آن معرفی خواهیم کرد. ویژگی های یک لندینگ پیج عالی به شرح زیر است:
- عنوان جذاب
- توضیح برای عنوان
- استفاده از تصویر
- توضیح متن اصلی بدون حاشیه
- دعوت به اقدام
حال هریک از این ویژگی ها را به طور کامل شرح میدهیم.
1- عنوان جذابی بنویسید
عنوان در همه جا حرف اول را میزند زیرا اولین چیزی است که به چشم مخاطب میخورد و او همینجا تصمیم میگیرد که به صفحه شما وارد شود یا خیر. سعی کنید عنوانی جذاب و بهینه استفاده کنید. از عناوین طولانی پرهیز کرده و نهایتا 10 کلمه در عنوان خود جای دهید.
2- توضیحی برای عنوان خود داشته باشید
به شما گفتیم عنوان را کوتاه و گیرا انتخاب کنید. اما دست شما در زیرعنوان یا توضیح عنوان باز است. میتوانید یک توضیح مختصر اضافه کنید تا عنوان و هدف را بهتر شرح دهید. این بخش دقیقا در زیر عنوان اصلی قرار گرفته و نقش توضیح بیشتر عنوان اصلی را برعهده دارد.
3- قدرت تصاویر را هرگز فراموش نکنید
صفحهای که فقط از متن پر شده باشد هیچ جذابیتی ندارد. در صفحه فرود خود حتما از تصاویر مرتبط و جذاب کمک بگیرید. تصاویر مغز انسان را به طرز عجیبی به سمت خود جذب میکنند و باعث بهتر دیده شدن صفحه مذکور خواهند شد.
4- متن اصلی را بنویسید
حال نوبت به ارائه توضیحات اصلی میرسد. لطفا حاشیه نروید. قرار نیست یک محتوای بلند بالا تولید کنید؛ فقط قرار است درباره هدف اصلی توضیحاتی را ارائه دهید. خیلی واضح و مستقیم به آن اشاره کنید به گونهای که همه چیز گویای فعالیت شما باشد.
5- از Call to action استفاده کنید
هدف ما این است که در نهایت مشتری خود را به سمت فروش بکشیم. برای این منظور پس از ارائه توضیحات و تصاویر باید در انتها با یک Call to action او را منتقل به صفحه مورد نظر کنیم.
چگونه در وردپرس صفحه فرود بسازیم؟
مسلما شما با کمک صفحهسازهای گرافیکی مانند ویژوال کامپوزر یا المنتور فارسی میتوانید یک landing page حرفهای بسازید. اما امکانات دیگری نیز برای ساخت صفحه فرود در ژاکت برای شما محیاست.
افزونه صفحه ساز و ساخت صفحه فرود حرفه ای Thrive Architect

با کمک این افزونه میتوانید صفحات فرود خوبی را بسازید فقط به کمی خلاقیت نیازمندید. این افزونه دارای ویژگیهای زیر است:
- ساخت برگه های حرفه ای و صفحه فرود حرفه ای
- امکان افزودن المان به صفحه فقط با یک کلیک و تنظیمات فراوان آیتم
- بیش از ۱۹۰ صفحه فرود آماده شده از قبل
- صفحاتی کاملا مستقل از قالب اصلی وب سایت ، به صورت تمام صفحه و بدون هدر و فوتر و عناصر اضافه
- اتصال به سرویسهای ایمیل مارکتینگ ، مانند : mailchimp,aweber,icontact,campaign monitor و … از طریق api
- اتصال به سایر سرویسهای ایمیل مارکتینگ از طریق درج کدهای html
- سازگاری با هر نوع پوسته به گفته سایت سازنده
- کاملا واکنش گرا
- امکان افزودن فونتهای استاندارد گوگل و بیش از ۲۰۰ نوع فونت استاندارد
- کلیه استایلهای آماده و استایلهای پیشفرض فونت گذاری شده اند
- امکان افزودن و مدیریت آیکونهای استاندارد از پیشخوان وردپرس
- امکان پیاده سازی فرمها به صورت لایت باکس
- توانایی طراحی و پیاده سازی صفحات فرود دو مرحله ای و تک مرحله ای
- امکان طراحی و ویرایش لایت باکس ها
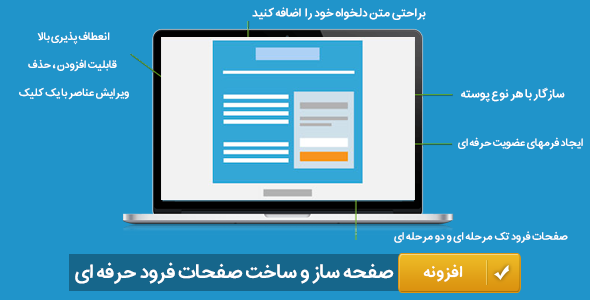
افزونه صفحه ساز المنتور Elementor Pro
با کمک این افزونه نیز میتوانید صفحات گرافیکی زیبایی را بدون دانش کدنویسی طراحی کنید. برای ساخت صفحات فرود نیز گزینه فوقالعادهایست که میتوانید به آن اتکا کنید. تمامی موارد در این صفحهساز را میتوان به صورت Live تغییر داد. دارای ابزارکهای حرفهای و خوبیست که مطمئنا به آنها نیاز پیدا میکنید.
استفاده از صفحه فرودهای آماده به جای طراحی صفحه فرود

اگر میخواهید بدون صرف زمان یک صفحه مجزا با طراحی متفاوتی را برای صفحه فرود خود داشته باشید، بهترین گزینه انتخاب از بین صفحه فرود آماده است. در ژاکت کلکسیونی از لندینگ های آماده وجود دارد. مثلا قالب لندینگ یاقوت یک قالب HTML ویژه برگزاری جشنوارههای فروش میباشد. شما میتوانید از این قالب در مناسبتهای مختلف به ویژه شب یلدا استفاده کنید. قالب لندینگ معرفی محصولات یاقوت به صورت کاملا ریسپانسیو و با استفاده از آخرین متدهای طراحی، طراحی و کدنویسی شده است. زیبایی، استاندارد و بهینه بودن از ویژگیهای بارز این قالب است. ویژگیهای جالبی در این قالب موجود است:
- ریسپانسیو بودن
- طراحی زیبا و شیک
- بهینه بودن و سرعت لود مناسب
- نشانهگذاری شده برای ویرایش آسان
- دارای انیمیشنها و افکتهای متنوع
- دارای شمارشگر معکوس
- دارای بخشهای محصولات تخفیف دار، کد تخفیف، ارسال رایگان و شبکههای اجتماعی
- راهنمای کامل شخصیسازی
- دارای ۶ رنگ متنوع (در گالری تصاویر محصول رنگها قرار گرفته است)
تمامی مواردی که در قالب میبینید به راحتی قابل ویرایش و تغییر است. سایر لندینگ های اماده را می توانید از اینجا ببینید.
جمعبندی
اگر میخواهید هدف خاصی را برای فروش محصولات خود ایجاد کنید و مخاطبان بیشتری را به سمت فروشگاه بکشید، نیازمند ساخت صفحات فرود یا landing page هستید. برای اینکه بتوانید چنین صفحاتی را بصورت استاندارد پیادهسازی کنید نیازمند داشتن اطلاعاتی هستید. این اطلاعات را در قالب مقاله امروز برایتان توضیح دادیم، روش ساخت صفحات فرود را گفتیم و در نهایت چند ابزار خوب را معرفی کردیم. همچنین صفحات فرود آماده را نیز معرفی کردیم. برای کسب اطلاعات بیشتر در مورد انواع صفحات وردپرسی می توانید به مقاله آموزش وردپرس ژاکت مراجعه کنید .
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.













سلام و عرض ادب، در سایت هایی مشابه سایت ژاکت قبل از صفحه لندینک یک / landing هم هست که لطف میکنید مراحل ساختشو توضیح بدید
سلام کاربر عزیز
برای ساخت آدرس با مسیر /landing باید یک برگه در وردپرس ایجاد کرده، آن را با نام دلخواه ذخیره و در تنظیمات پیوند یکتا، ساختار مناسب را تنظیم کنید.